※ 일러스트레이터가 한글버전이라 캡처본은 모두 한글버전 기준입니다. 영어 명령어와 단축키 표기 참고바랍니다.
지오메트릭한 패턴작업을 하면서 알게된 일러스트레이터 팁이 아닌 일러스트레이터 기초 포스팅을 시작하게 된 계기는, 일러스트레이터를 디자인 용도가 아닌, 간단한 그림이미지나 편집 수정을 해야하는 경우도 많다는 걸 여러 번 느끼면서 기본내용에 관한 내용을 다뤄보게 되었다. 디자이너가 아닌 친구들이 일러스트레이터를 배울 때 복잡하게 느껴진다는 점을 참고해서 내가 할 수 있는한 꼼꼼하게 포스팅할 예정이다. 참고로, 기초 강의는 모두 일러스트레이터 CC를 기준으로 설명할 예정이다.
일러스트레이터 작업은 기존 파일을 열어서 수정하는 거라면 바로 일러스트 파일(.ai)를 열면 되지만, 새하얀 백지부터 시작해서 뭔가를 적고 그려야하는 거라면 일단 작업 화면을 열고 그 화면을 설정할 줄 알아야한다. 보통 인쇄물을 만드는 것인지, 웹에 업로드할 디자인 이미지를 제작하는 것인지에 따라 어떤 작업 바탕화면을 켜야할 지가 결정된다.
일러스트레이터 여는 방법
1. ai 파일 클릭해서 열기 (클릭하면 열리므로 설명은 패스)
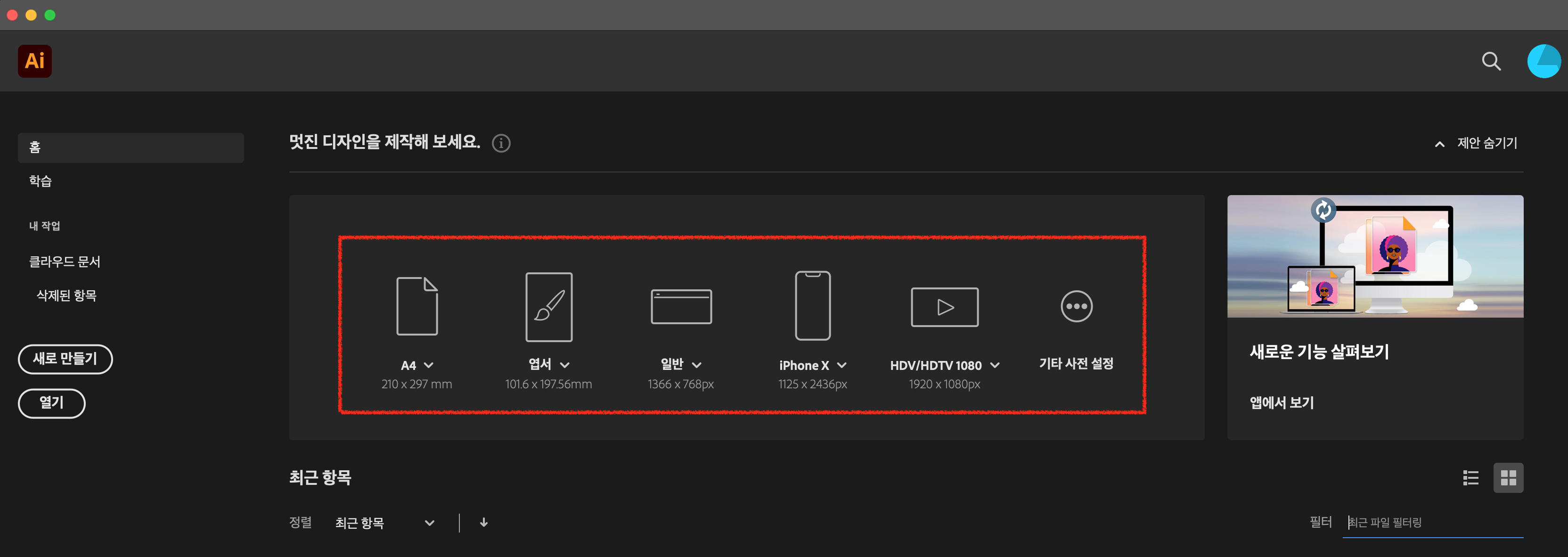
2. 어도비 '사전 설정' 페이지에서 보편적인 사이즈 선택해서 열기
3. 새로 만들기 ▶ 원하는 사이즈의 작업화면 열기
보편적인 사이즈 선택하여 작업 시작
어도비프로그램는 일반적인 사이즈를 선택해서 작업할 수 있는 사전 설정 기능이 잘 되어 있다. 지류, 엽서, 핸드폰화면, 영상 등 등 다양한 매체에 따라 각기 다른 사이즈를 요구하는데, 어떤 용도로 디자인을 사용할 지에 따라 사전 설정 내 사이즈를 선택하면 사전 설정한 사이즈에 맞는 화면이 새로 나타난다. *대지 = 아트보드 = Art board = 필요한 디자인 사이즈

원하는 사이즈의 작업화면 열기
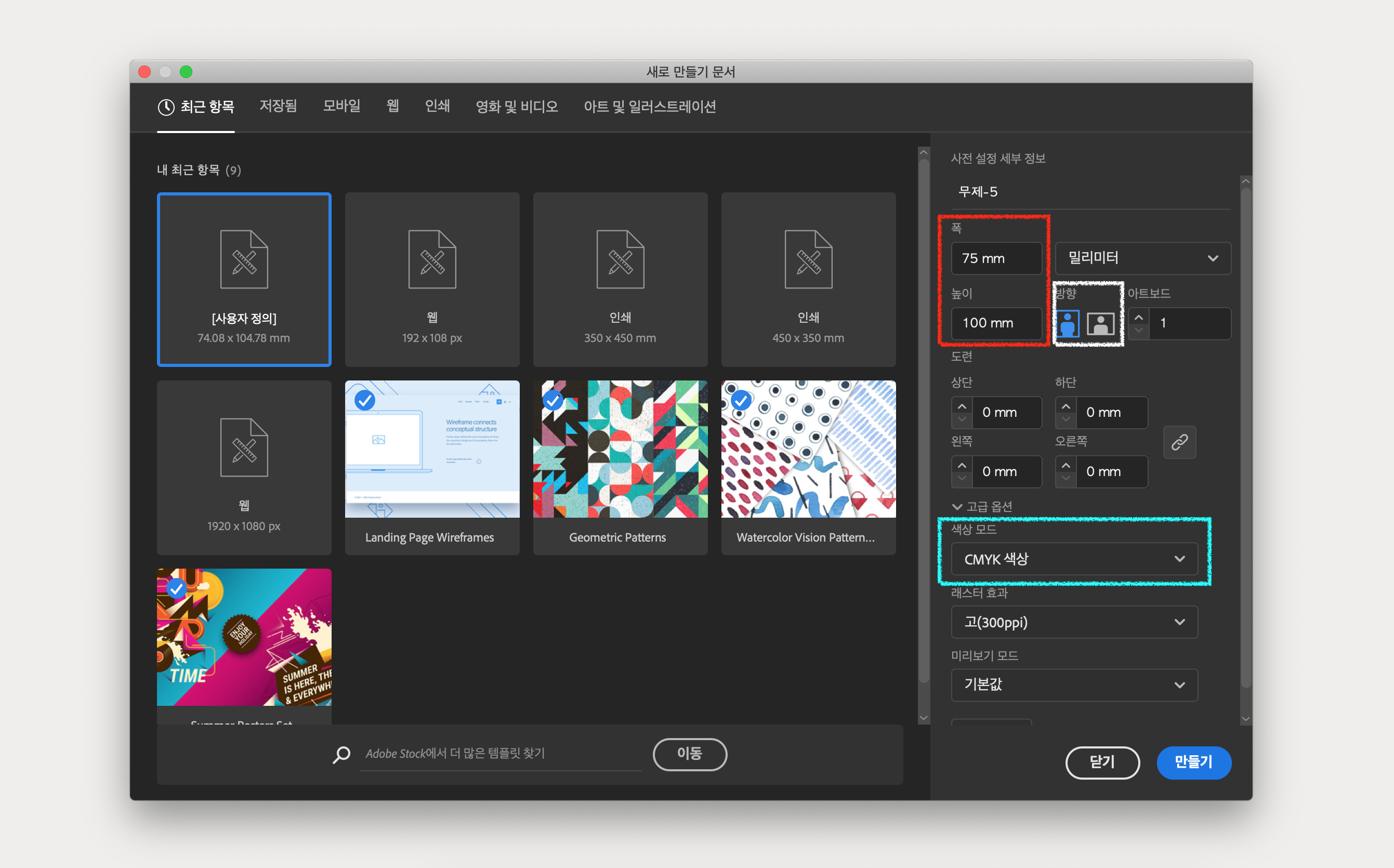
일러스트레이터 첫 화면에서 [새로 만들기]를 클릭하면 아래와 같은 화면이 나타난다. 자세히 보면 단위, 아트보드 갯수, 래스터 등 등 다양하게 설정할 수 있다. 가로, 세로 치수를 기입하는 칸 오른쪽 단위 설정 칸은 원하는 단위를 기준으로 가로, 세로 사이즈 기재하면 된다. 예시로, A4사이즈로 작업하고 싶다면, 단위는 밀리미터(mm) 그리고 폭 210, 높이 297을 적는다. 적어놓고 난 후 방향을 바꿔 작업하고 싶다면 방향설정 칸에서 가로모양 그림을 클릭.
- 빨간색: 가로, 세로 치수 사이즈
- 흰색: 대지 방향 설정
- 푸른색: CMYK(인쇄용), RGB(웹용) 설정

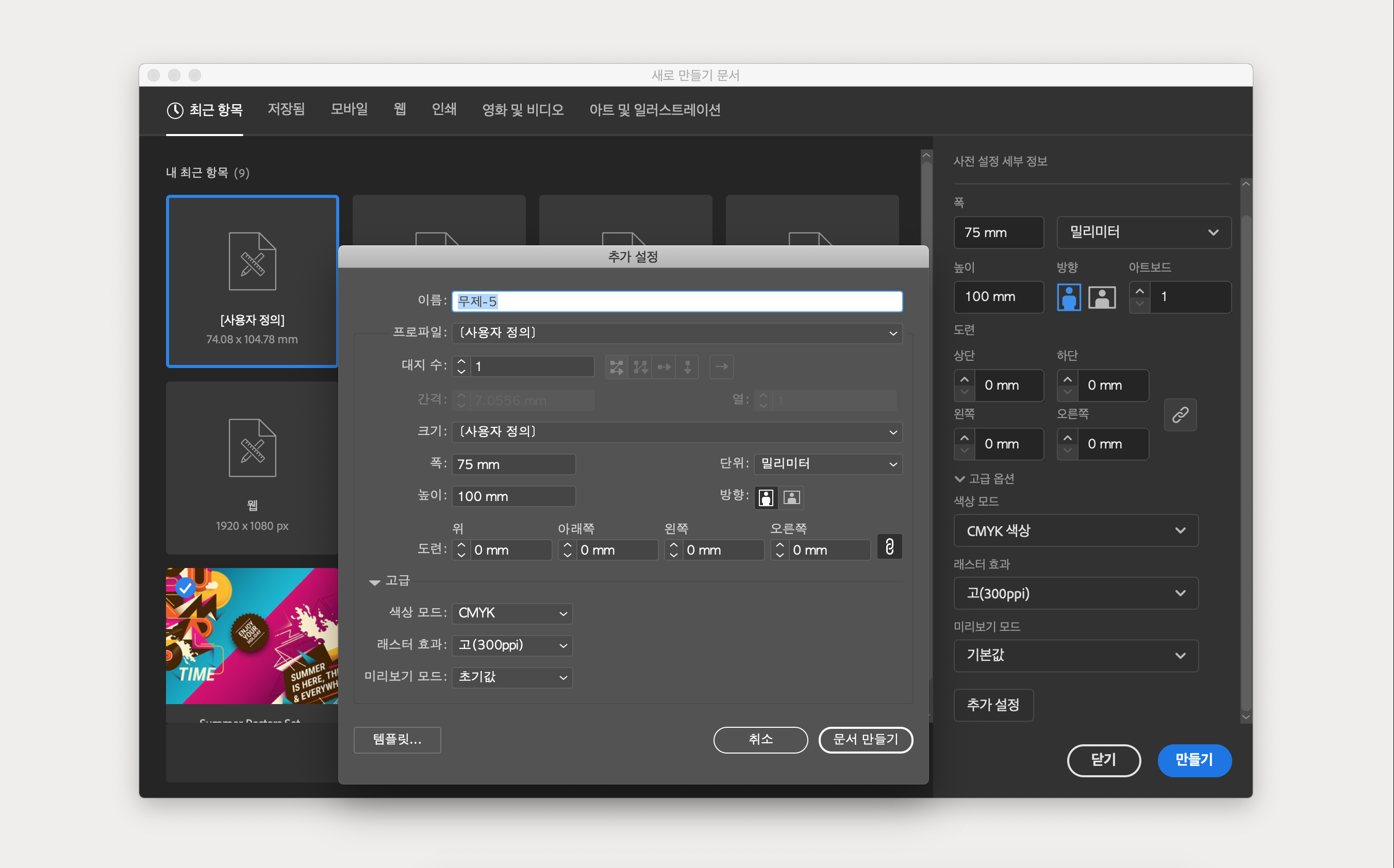
[사전 설정 세부 정보]를 스크롤해서 내리면 보이는 [추가설정]을 클릭할 시 아래와 같은 화면이 나타난다. 기존 일러스트레이터 CC3~6에 익숙하신 분들은 아래 이미지를 한 번쯤 본 적이 있으실 것 같다. [추가 설정]과 [사전 설정 세부 정보] 내용의 큰 차이는 없다.

일러스트레이터 작업 바탕화면 구성
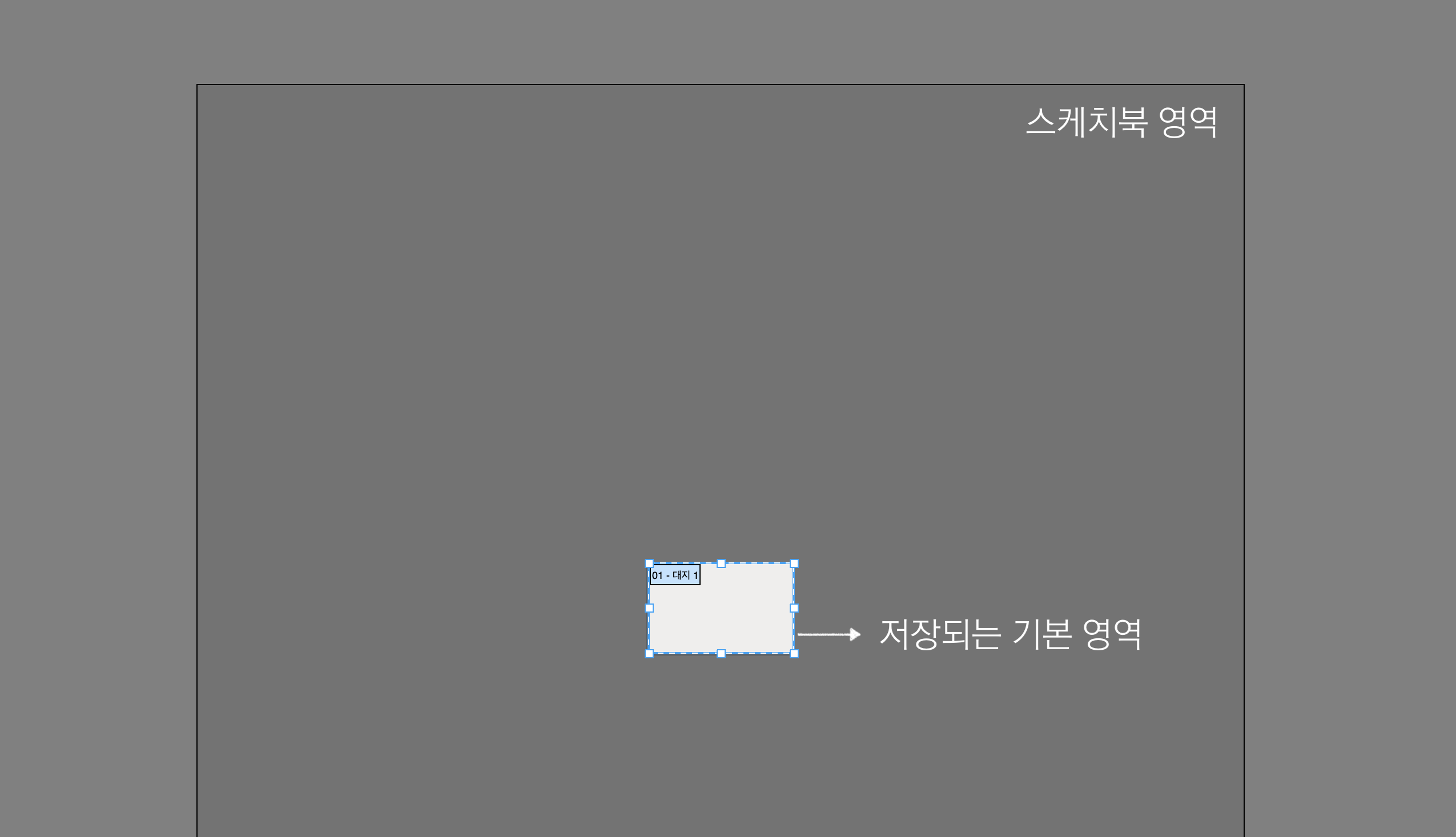
- 가장 바깥면의 회색부분: 의미없는 부분 → 작업, 인쇄, 저장 불가능
- 진회색 영역: 스케치북처럼 글씨를 쓰거나 그림을 그릴 수 있음 → 작업, 인쇄, 저장 가능
- 기본 영역: 기본 영역 → 작업, 인쇄, 저장
스케치북 영역과 기본 영역의 가장 큰 차이점은, 기본 영역은 결과물 저장할 때 무조건 포함되는 부분이지만 스케치북 영역은 포함해서 저장/인쇄 할 수도, 빼고 저장/인쇄 할 수도 있는 영역이라는 점이다. *저장하는 방법에서 다른 포스팅에서 자세히 다룰 예정

대지 사이즈 변경하는 방법 1
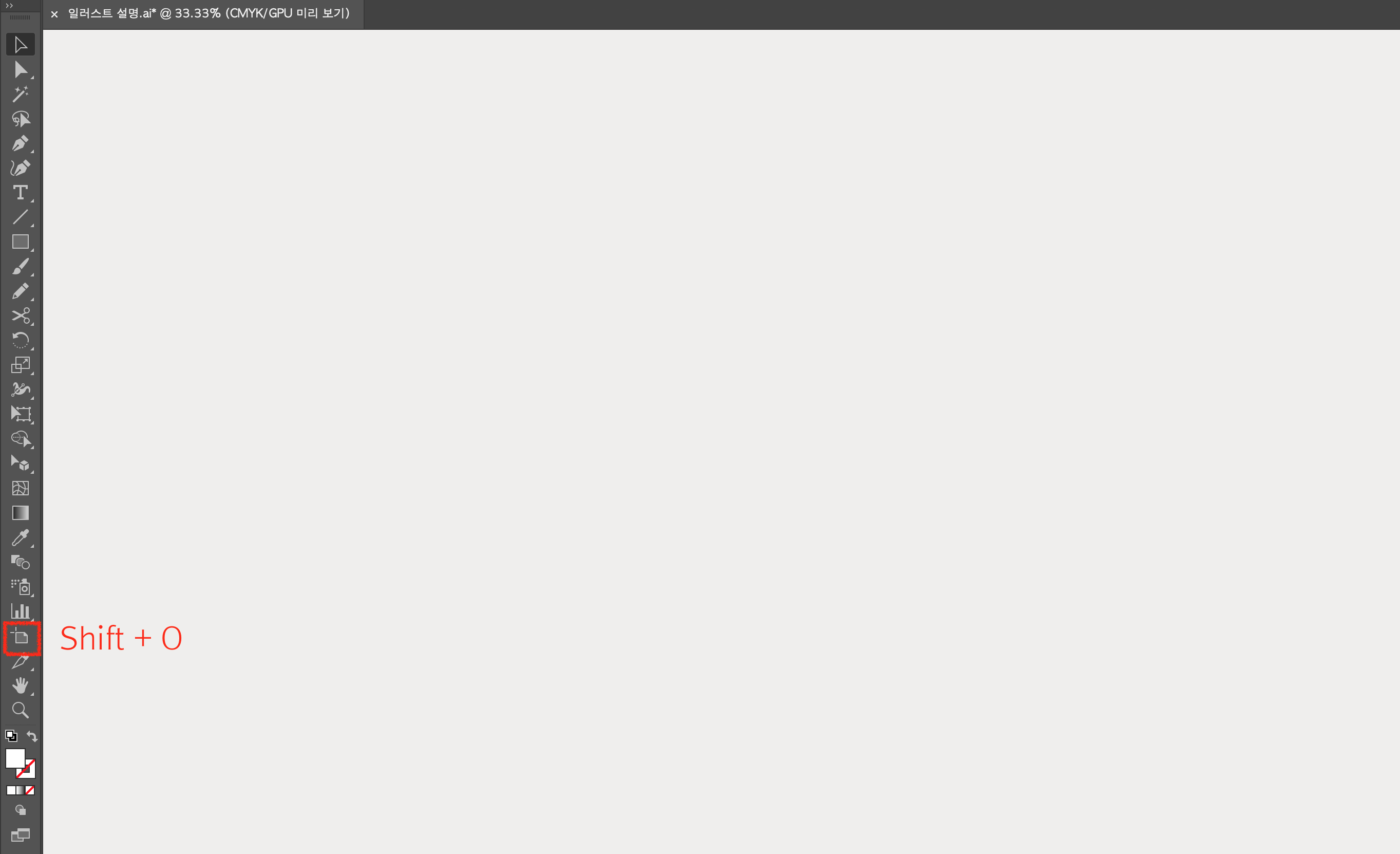
아이콘을 클릭해서 대지 사이즈를 변경하는 방법으로, 왼쪽 아이콘 리스트 중 하단에 빨간 색으로 표시된 이미지와 동일한 아이콘이 [대지] 아이콘이다.
- 단축키: Shift+O → 단축키를 누르면 외곽에 점선테두리가 나타남

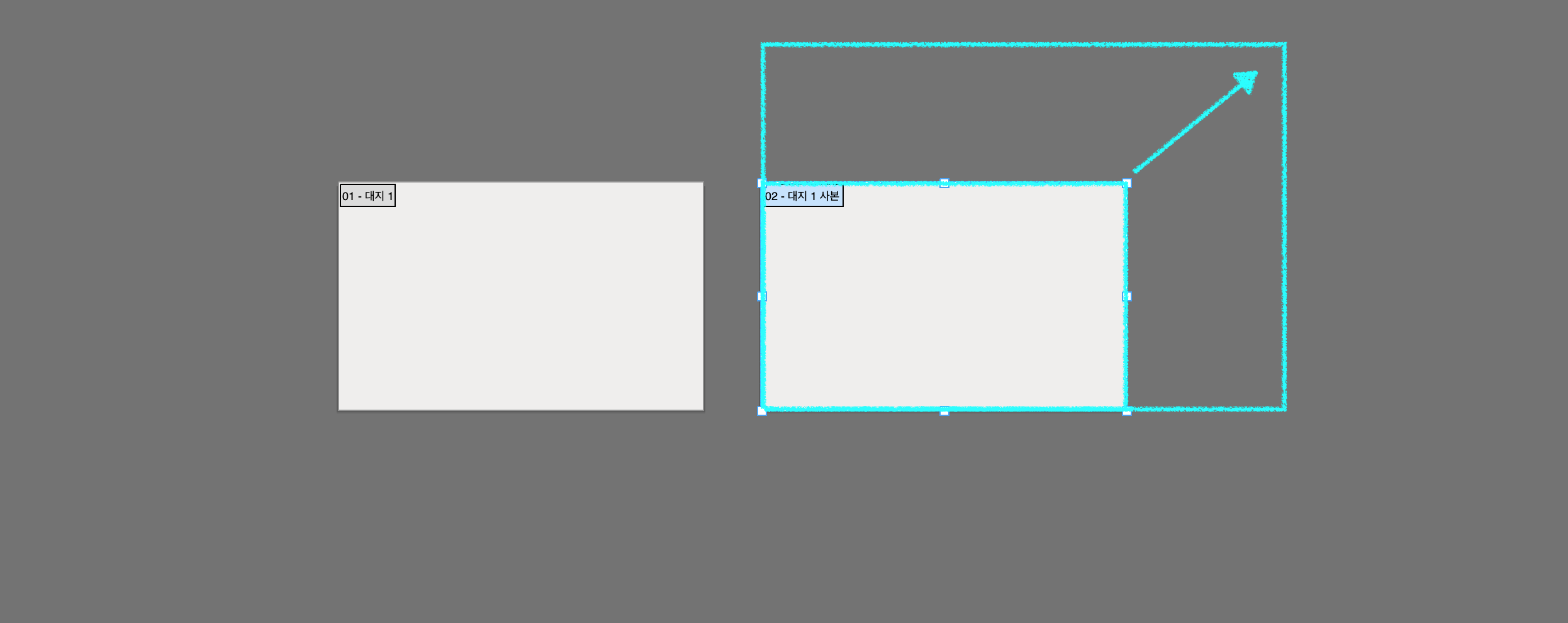
- 임의 사이즈로 조절하는 방법: 아이콘을 클릭하면 나타나는 '파란색 점선 테두리'의 외관 '흰색 점'을 움직이기

- 정확한 치수를 입력하여 변경하는 방법: 아래 사진의 빨간색 사각형으로 표시한 부분에 폭(W), 높이(H)를 입력하기

대지 사이즈 변경하는 방법 2
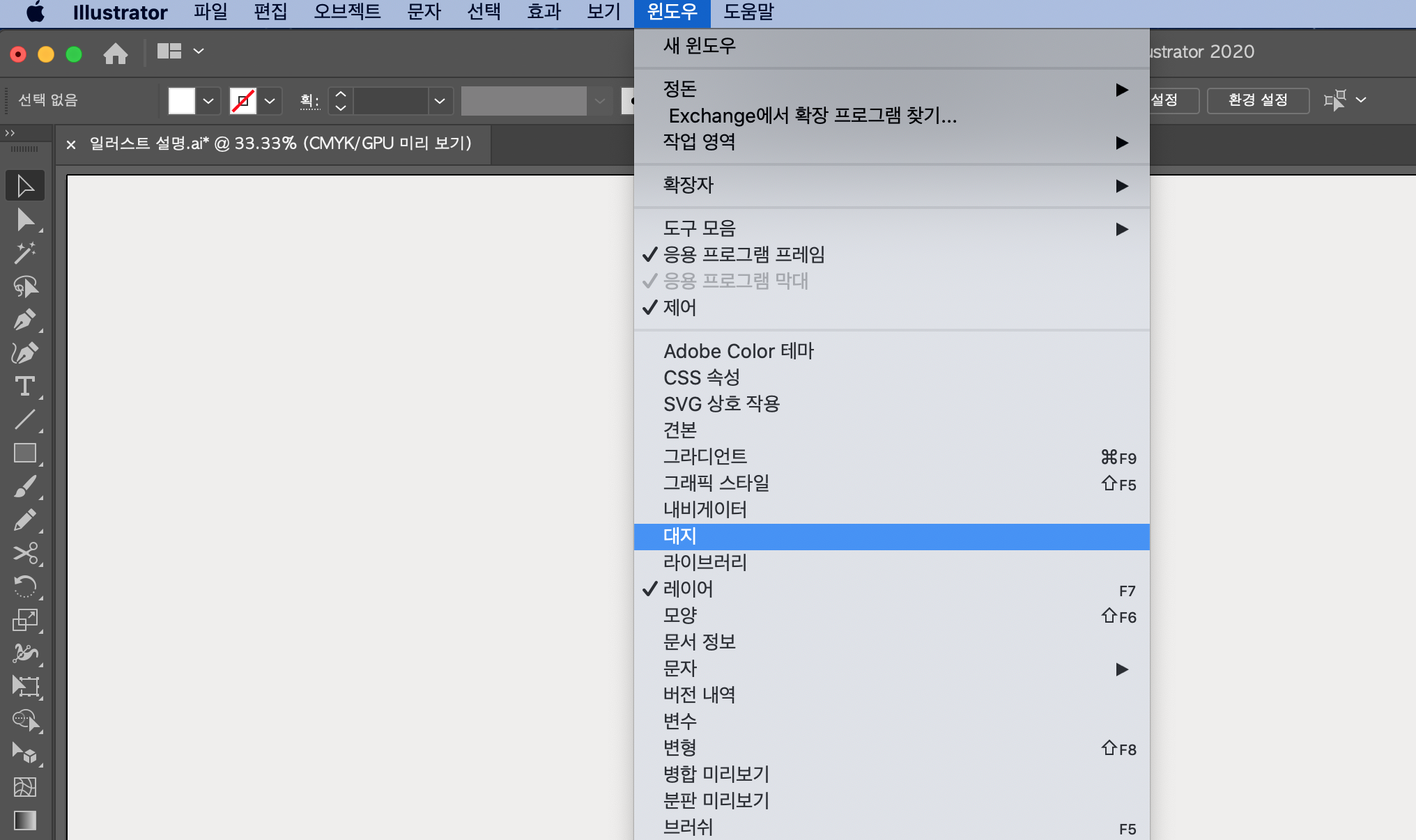
혹시 작업영역이 변경되거나 바뀌어서 일러스트레이터 기본 화면에 왼쪽에 정렬된 아이콘 중 [대지]아이콘을 찾기 어렵다면, 일러스트레이터 메뉴 중 찾을 수 있는 방법도 있다. [메뉴] > [윈도우] > [대지]

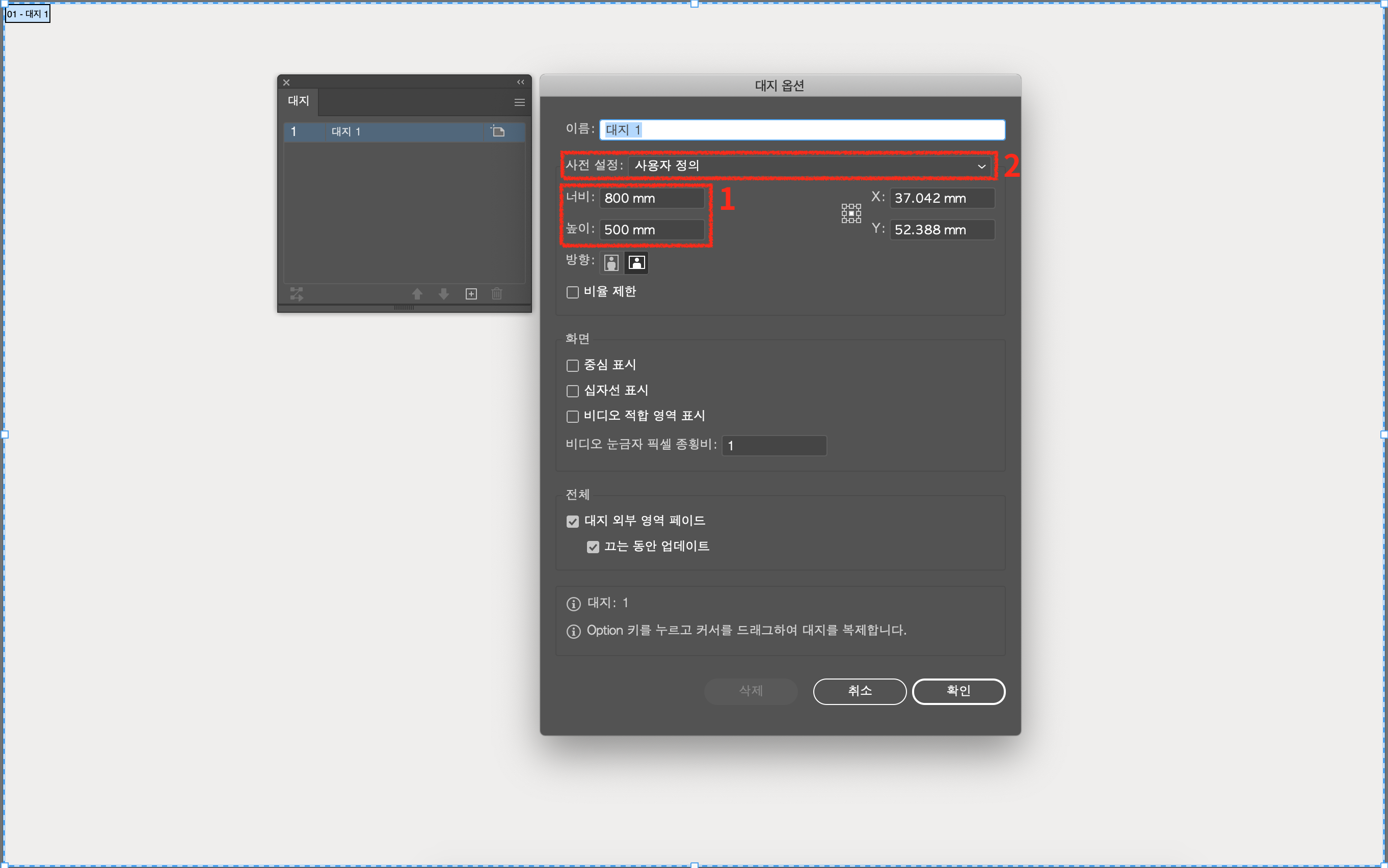
아이콘 클릭시 상단에 보이는 치수를 입력란과 동일하게 아래 사진의 빨간색 사각형으로 표시한 1번 부분에 폭(W), 높이(H)를 입력하면 원하는 사이즈로 변경 가능하다.

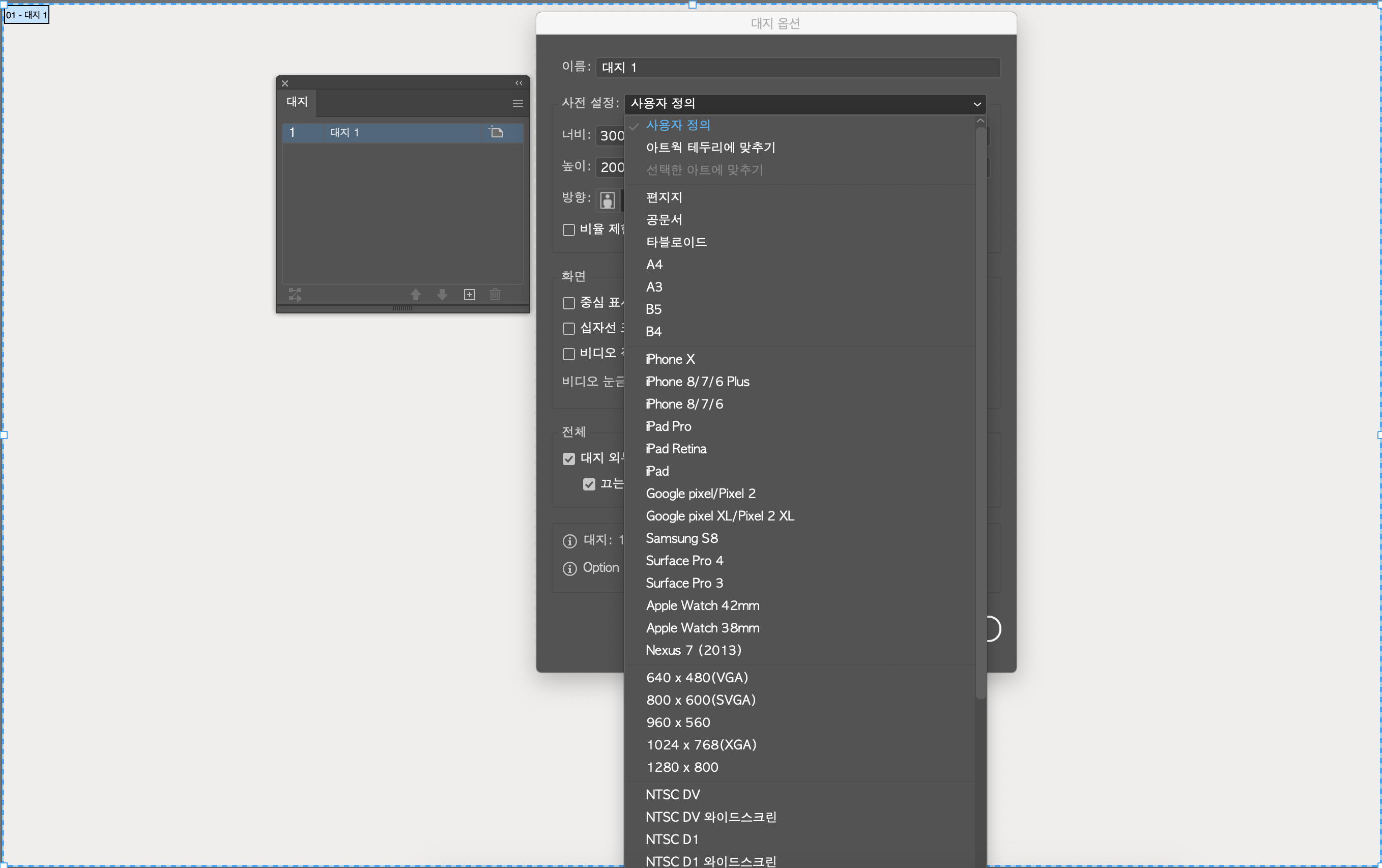
[대지 옵셥]의 [사전 설정: 사용자 정의]에서 가장 기본적인 편지지, 공문서, 타블로이드, A4, A3, B5, B4, iPhone 사이즈, iPad 사이즈, Google 및 Samsung 등 대부분의 기본 사이즈를 쉽게 선택하여 사용할 수 있으며 영상에 적합한 사이즈도 다양하게 리스트업되어있다.

일러스트레이터를 여는 과정에 고민되는 [새로 만들기]에 관한 [대지] 기능의 기본적인 내용을 설명했고, 카드뉴스와 같은 비슷한 형태의 다양한 카드 만들기 등 등 대지를 활용하여 편하게 작업하는 포스팅은 추가로 준비해서 포스팅할 예정이다. 언젠가 기초편을 꼼꼼하게 모두 포스팅하여 처음 일러스트레이터 하시는 분들이 정주행하기 편한 블로그가 되기를 기대하며, 오늘 끝.
일러스트레이터 기초 :: 여러 대지 만들고 한 번에 복사+붙여넣기
※ 일러스트레이터가 한글버전이라 캡처본은 모두 한글버전 기준입니다. 영어 명령어와 단축키 표기 참고바랍니다. 일러스트레이터 기초 :: 첫 화면에서 작업 시작하기, 대지 수정 및 변경 ※
gimesoo.tistory.com
※ 위 내용 중 수정이 필요한 설명과 잘 안되는 부분이 있으실 경우, 댓글 남겨주시면 감사하겠습니다.
'ILLUSTRATOR > Illustrator CC - basic' 카테고리의 다른 글
| 일러스트레이터 기초 :: 누끼 따는 방법 +흰색 배경 간단히 없애기 (0) | 2023.02.19 |
|---|---|
| 일러스트레이터 기초 :: 텍스트 글 입력 및 변경 + 음소거 영상 (4) | 2021.04.09 |
| 일러스트레이터 기초 :: CMYK/RGB 색상 모드 변경 방법 (8) | 2021.03.16 |
| 일러스트레이터 기초 :: 여러 대지 만들고 한 번에 복사+붙여넣기 (2) | 2021.02.17 |