일러스트레이터 CC :: 같은 톤의 다른 색상 파레트 만들기
- ILLUSTRATOR/Illustrator CC
- 2020. 11. 19.
※ 일러스트레이터가 한글버전이라 캡처본은 모두 한글버전 기준입니다. 영어 명령어와 단축키 표기 참고바랍니다.
예전에 정확치않은 방법으로 후다닥 작업하기 바쁠 때, 보통 색을 만들 때면 투명도(Opacity)를 조절하거나 [색상 피커]를 이용해서 색을 만들어 사용했다. 보통 아래 이미지처럼 CMYK 혹은 RGB로 작업할 경우, 색상 그래프를 옮겨가며 색을 바꾸는데, 수치상 미세한 차이를 만들어내기는 쉽지않다.

위 내용보다 일러스트레이터에서 색상 만드는 좀 더 정확한 방법을 공유하고자 한다. 컬러 파레트를 활용해서 만들어 작업시 바로 활용할 수 있는 방법이다. 참고로, 투명도로 조절해두면 바탕색이 비친다는 단점이 있다. 투명도를 조절하는 방법과 같이 색의 농도를 조절해서 같은 톤이지만 연하거나 진한 색을 만드는 방법은 아래와 같다.
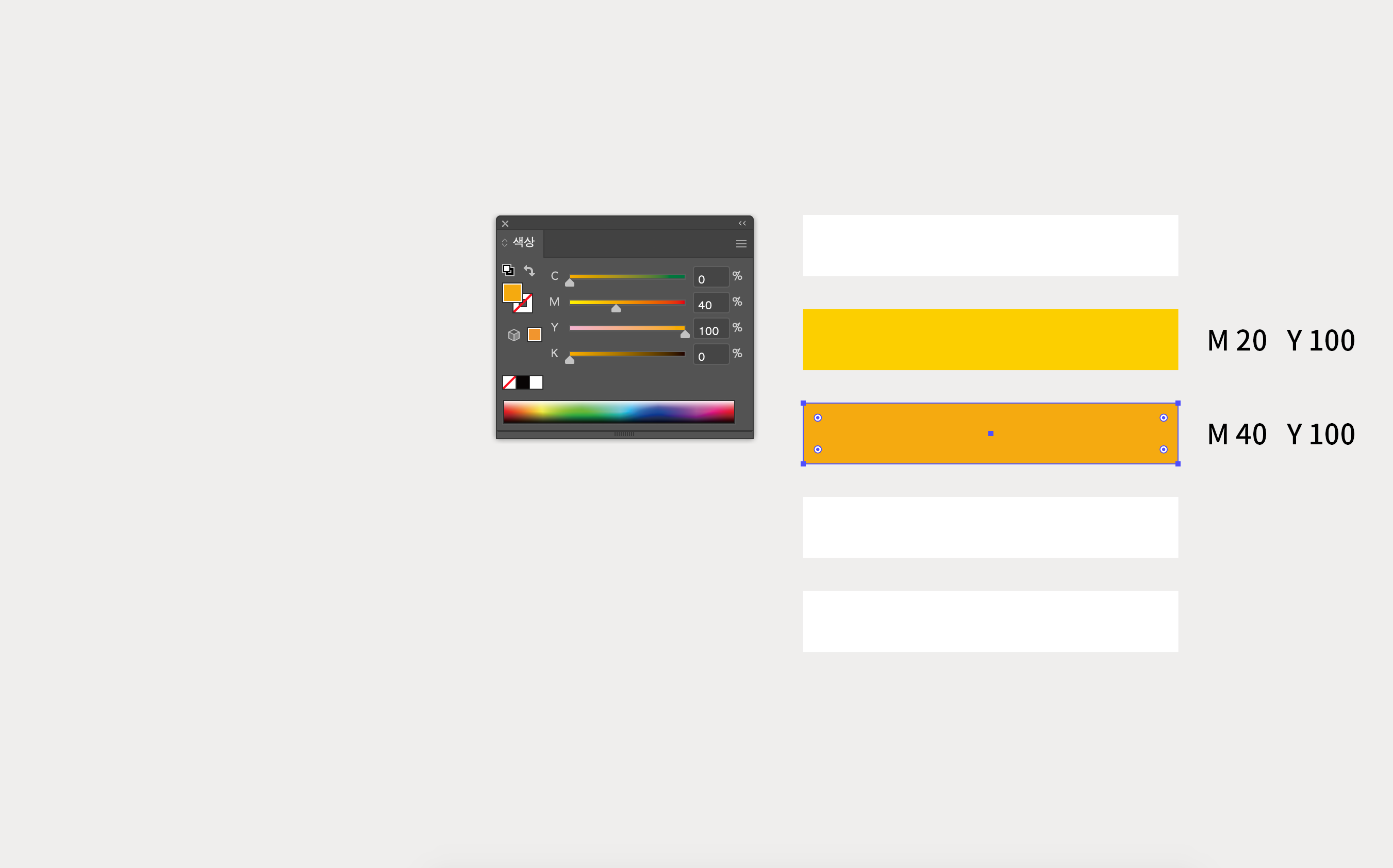
컬러작업 기능창 열기 ▶ 속성(properties)
★중요한 부분★ 컬러를 만들어서 파레트화 하는 건 일러스트레이터 조금 사용해본 사용자라면 익숙할텐데, 오늘 만들 건 내가 만들어낸 색상을 기준으로 농도가 다른 색을 자연스럽게 만들어내는 방법이다. 관련 기능창을 열기 위해서는 한글판 [윈도우] > [속성]이고, 영문판에서는 [Window] > [Properties]를 클릭하면 된다.

세부 기능창 찾기-1 ▶ 칠(fill)
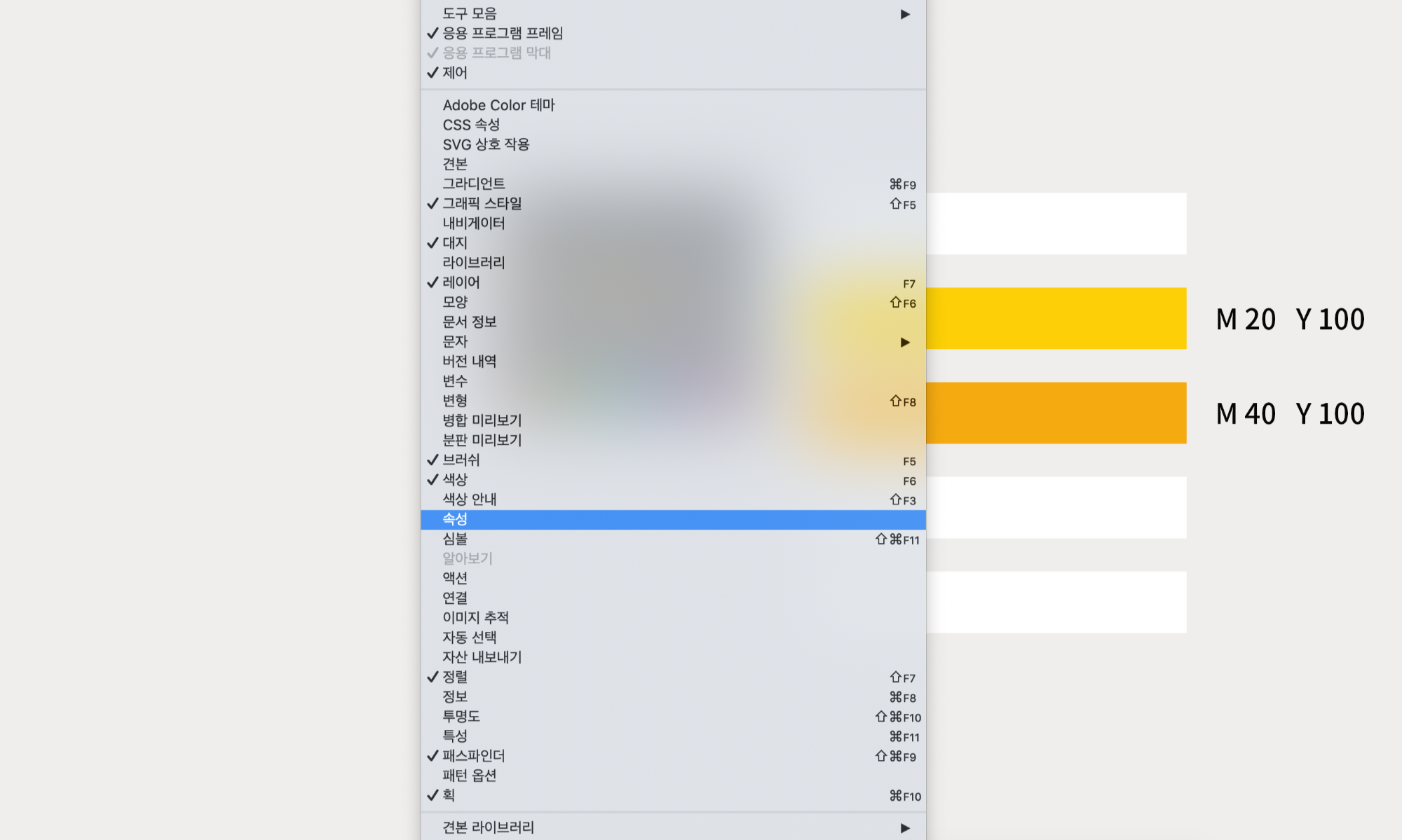
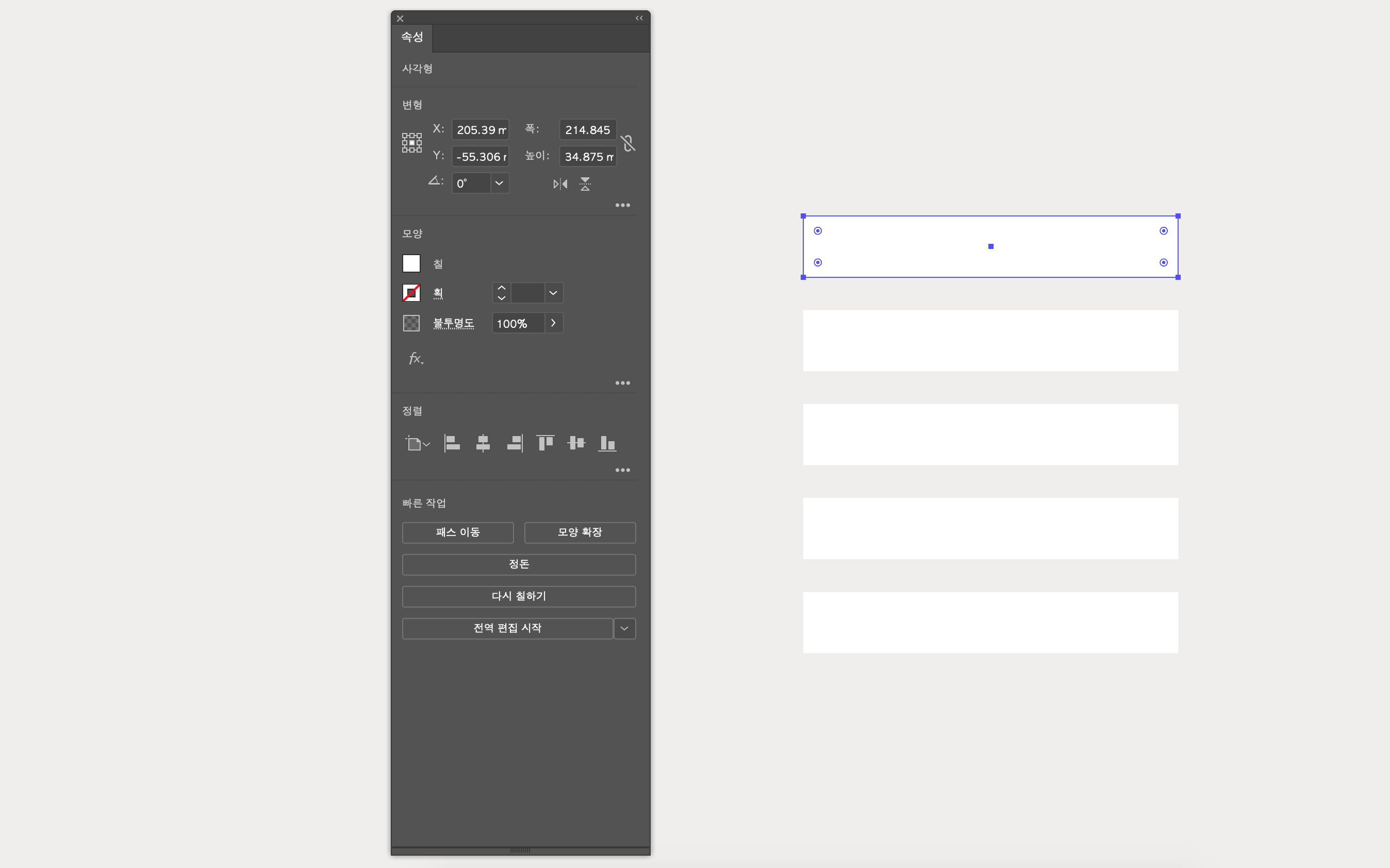
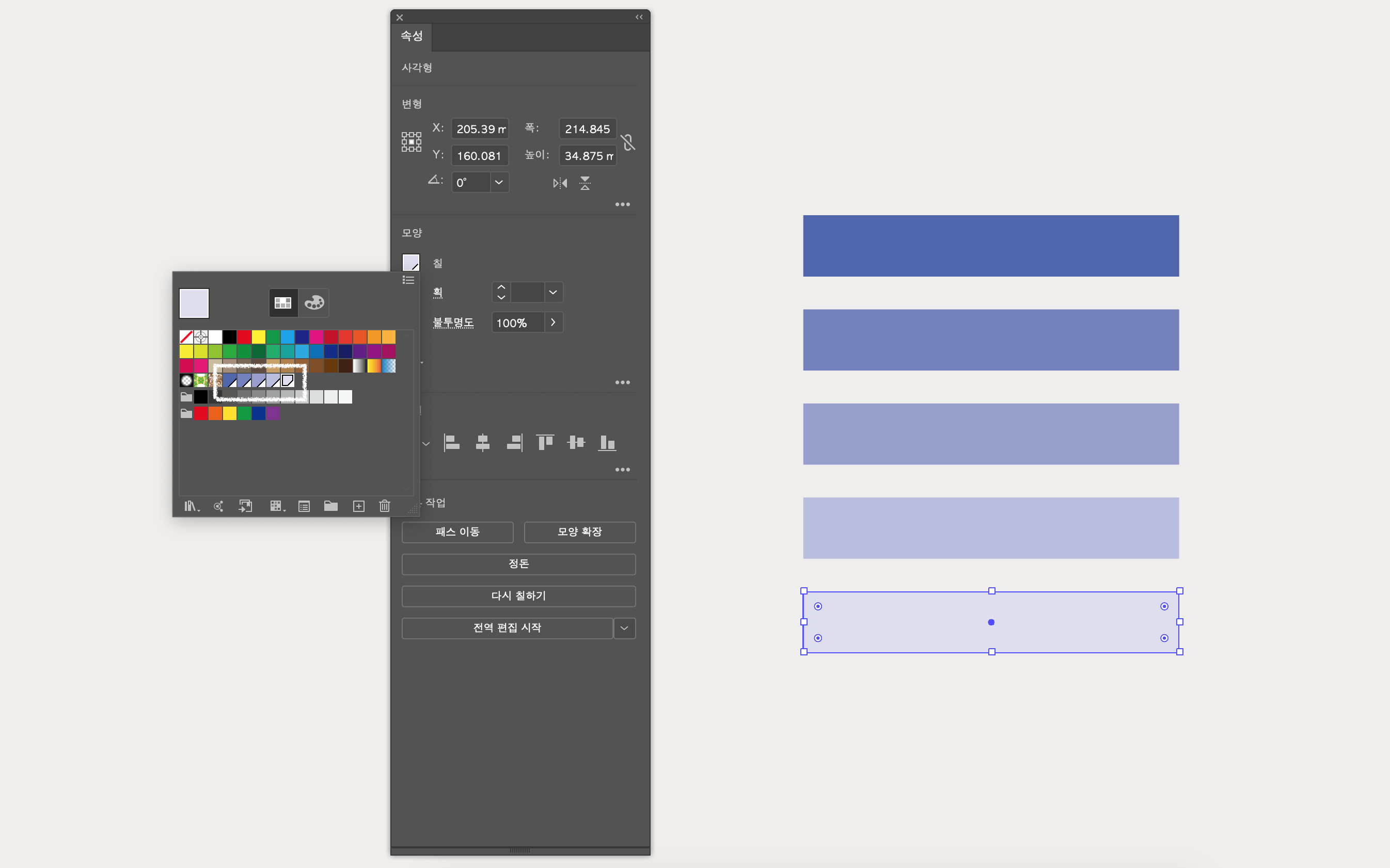
속성 창을 처음 열면, 아래 이미지와 같다. 색을 칠할 수 있는 창을 바로 클릭할 수 있지는 않다. 색상 설정에 관한 세부 기능 창을 열려면 색을 설정할 도형을 클릭해야 한다.

색상을 변경할 도형을 클릭하면 속성 창이 아래와 같이 바뀐다. 변경된 창은 아래와 같다. [속성] > [모양] > [칠]을 클릭하면 오늘 파레트를 만들 때 활용할 세부 기능창을 볼 수 있다.

세부 기능창 찾기-2 ▶ 색상 혼합기(color mixer)
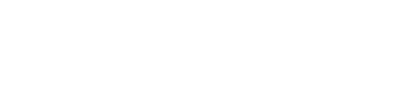
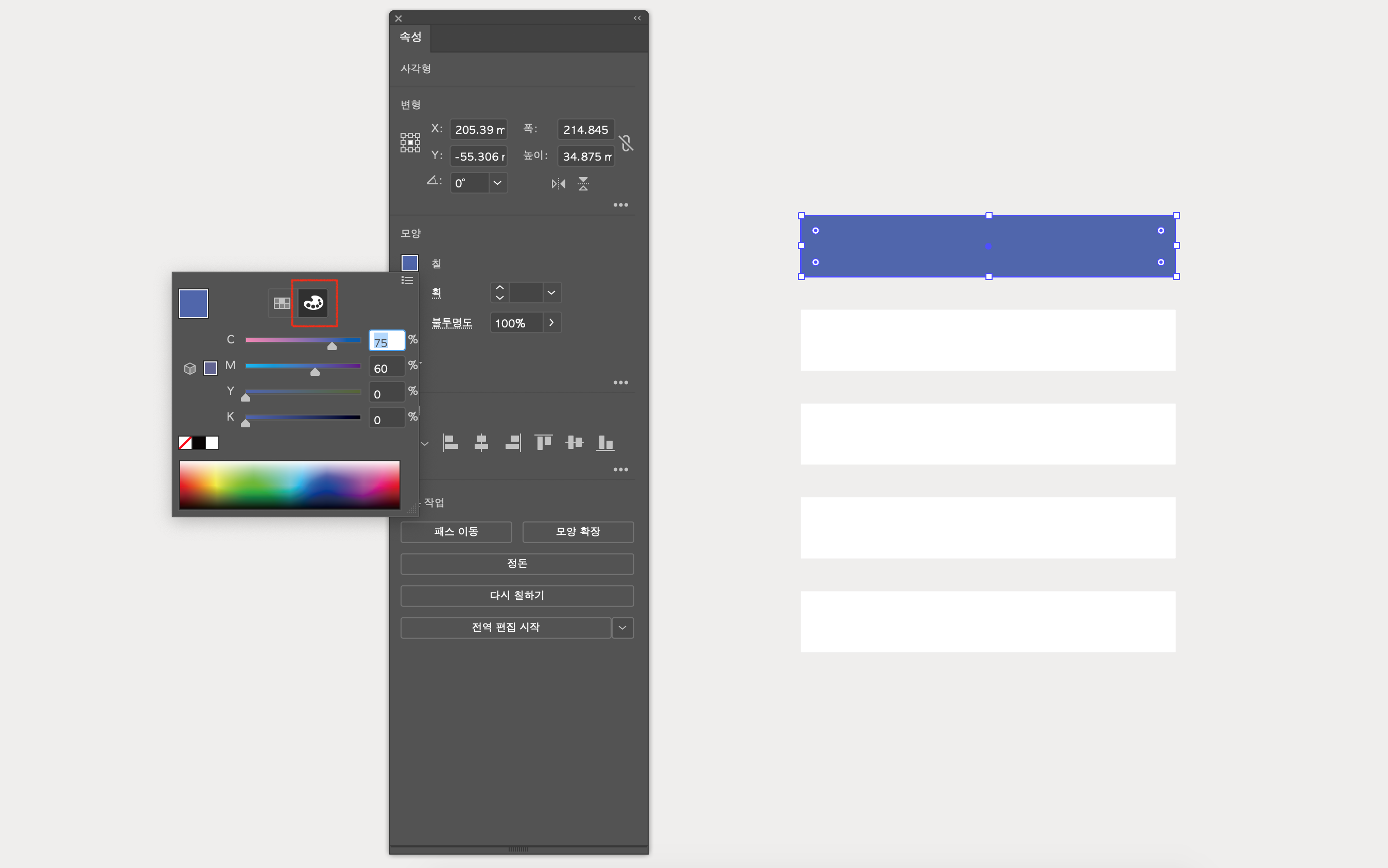
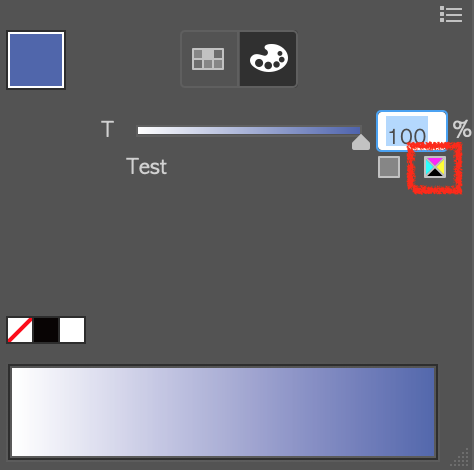
칠을 클릭하면 나오는 창은 아래와 같다. 그 중에서 아래에 빨간색 사각형으로 표시한 픽토그램을 클릭한다. 픽토그램 위에 마우스를 가져다대면 한글판에서는 [색상 혼합기], 영문판에서는 [Color Mixer]라고 나타나는 걸 알 수 있다. CMYK, RGB는 처음 파일을 열었을 때 설정해둔 기준으로 나타난다.

색상 견본(파레트)에 색 추가하기
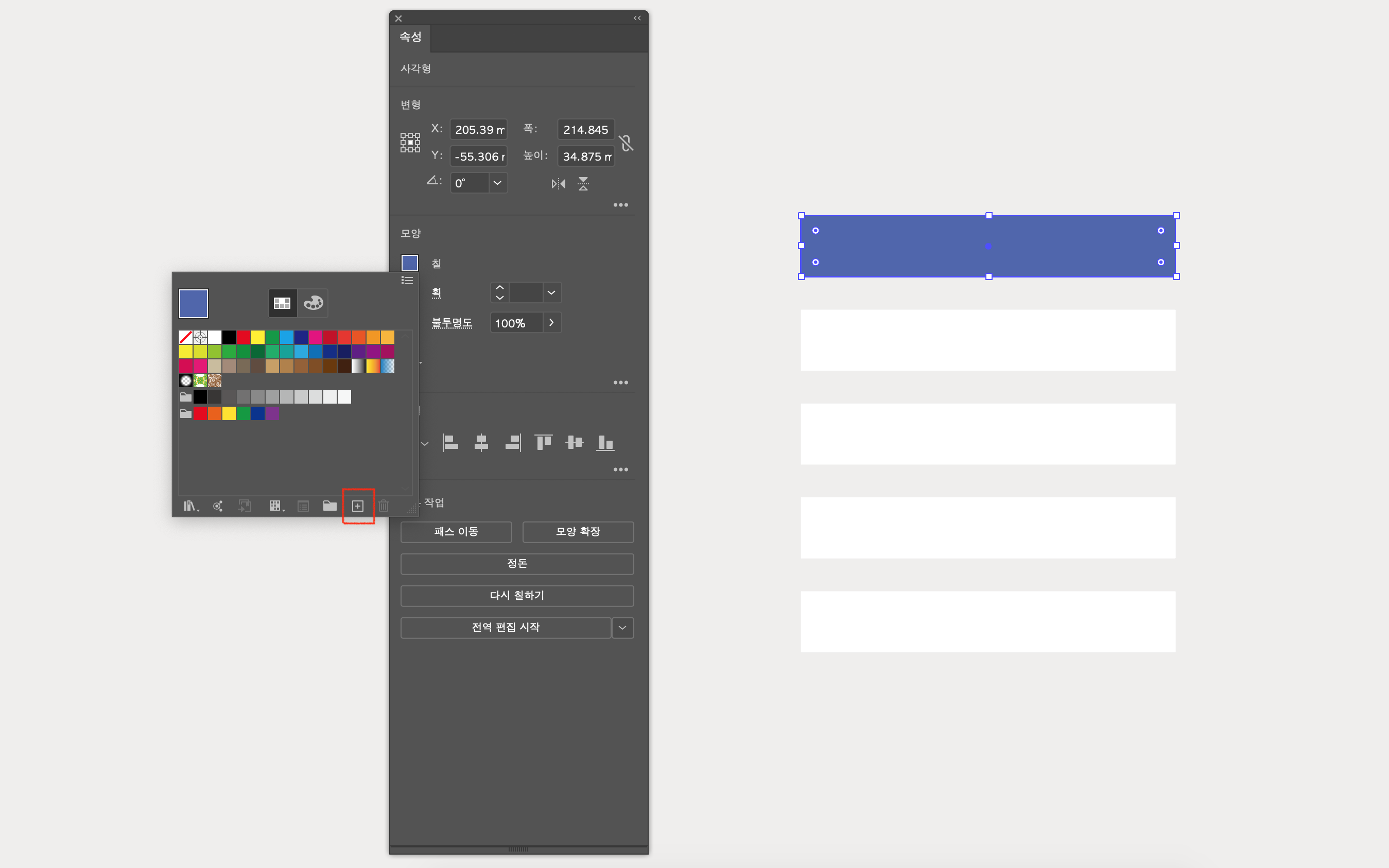
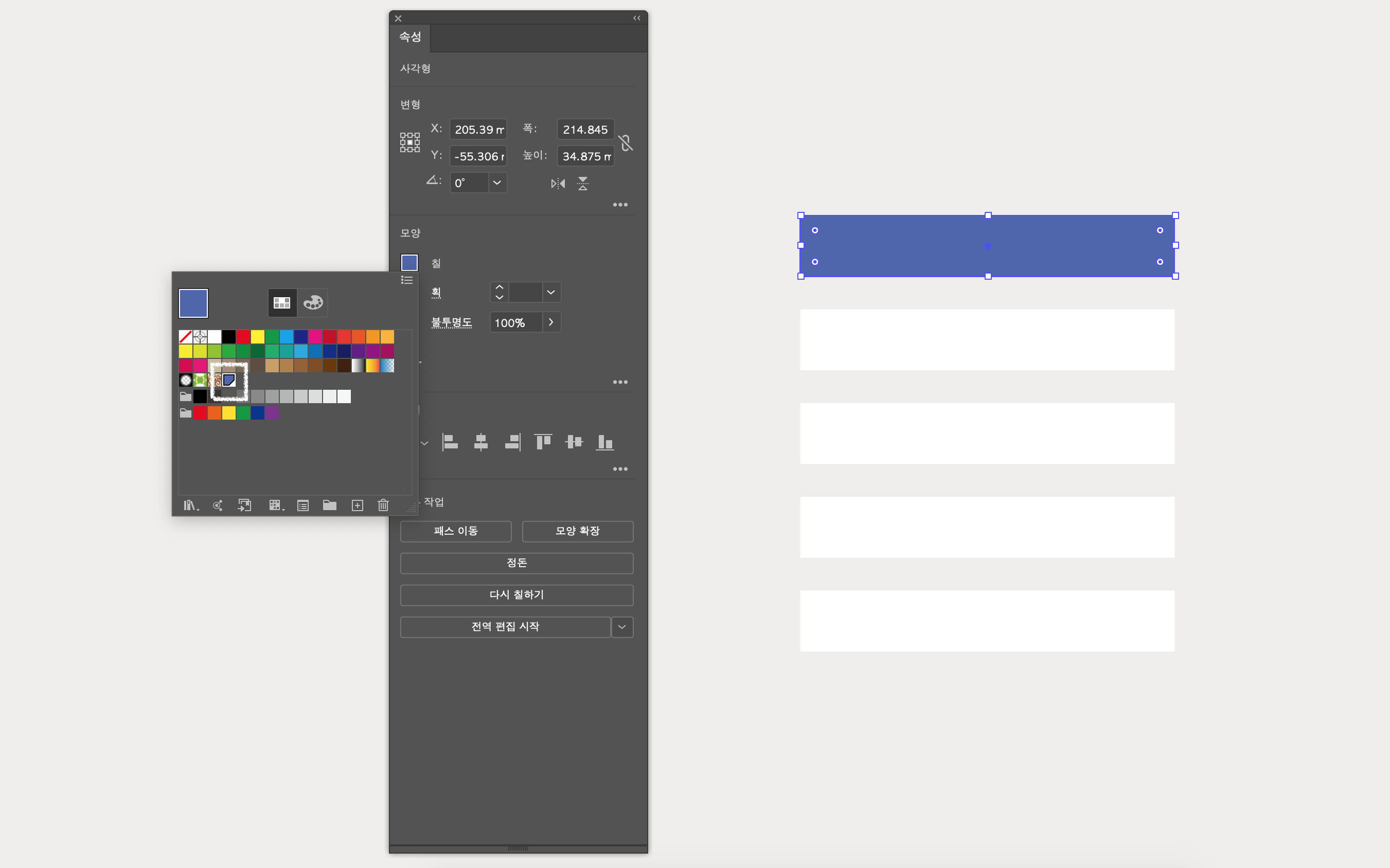
먼저 색상혼합기에서 색을 만든 다음, 다시 아래 창에 보이는 [견본] 창으로 돌아간다. 아래 이미지의 빨간 사각형으로 표시한 마크는 [새 견본] 기능 버튼인데, 그 기능을 클릭하면 새로운 컬러 견본을 만들 수 있다.

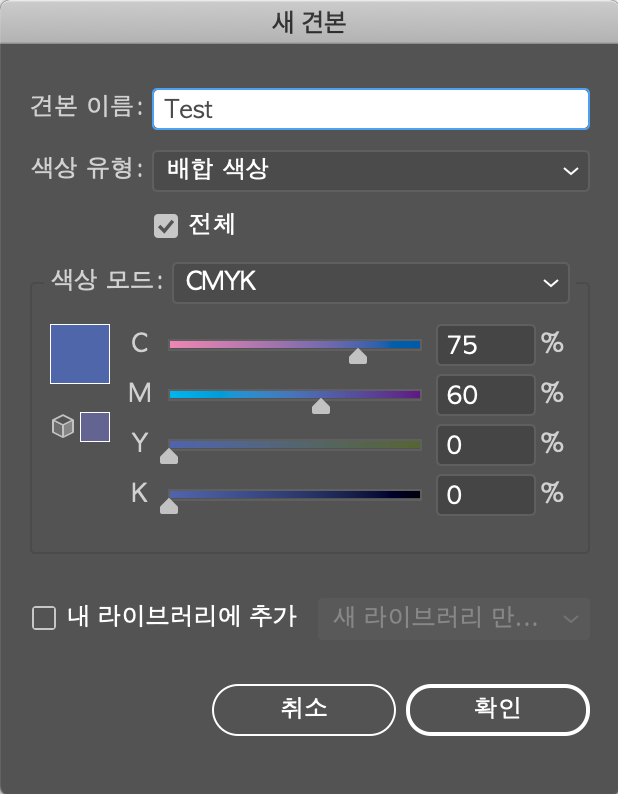
새로운 컬러 견본 만들 때 나타나는 창
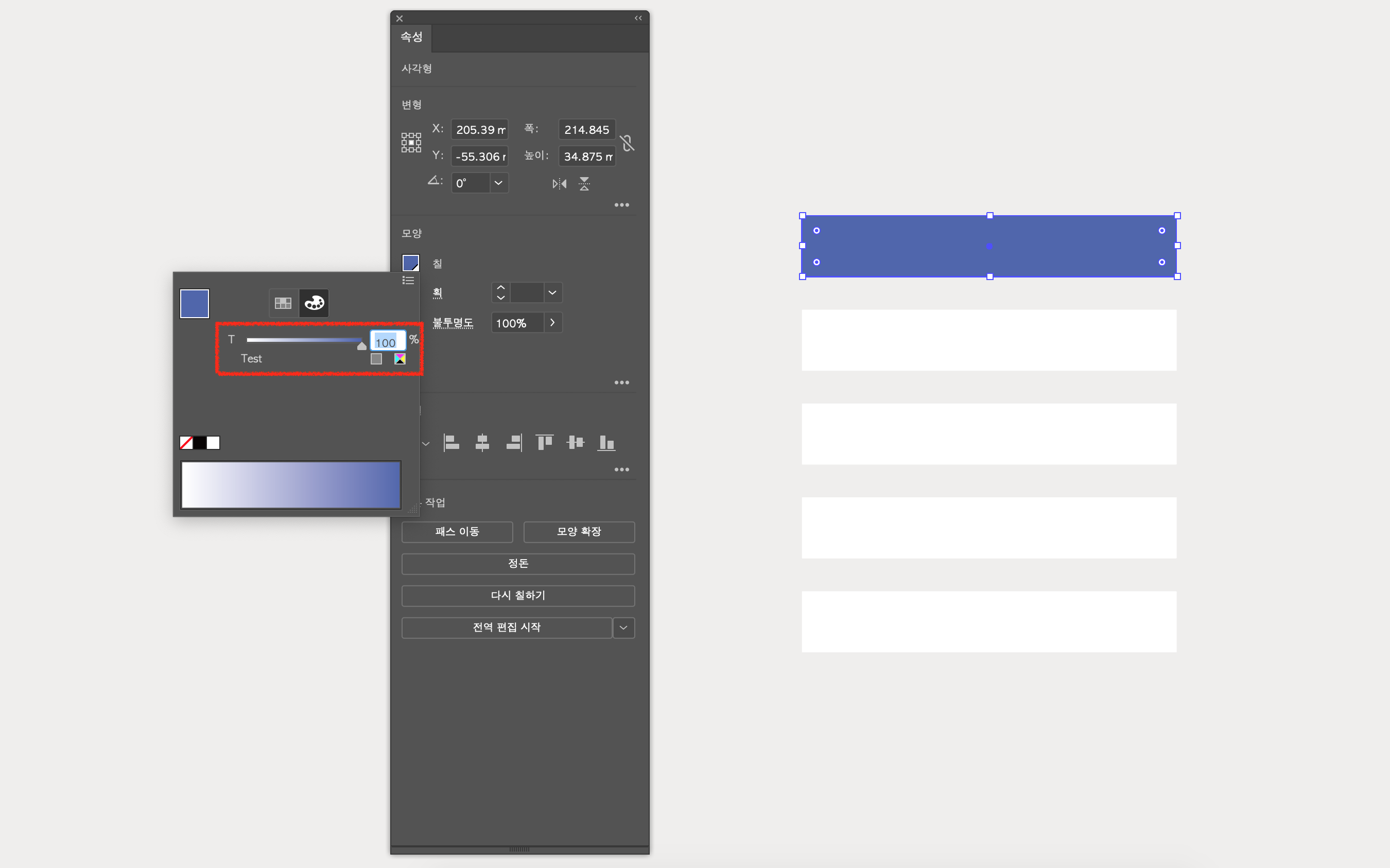
견본 이름은 임의로 설정된 컬러 수치로 나타나는데, 본인이 편한 이름으로 만들어주면된다. 예를 들면, 메인(Blue-1)과 같이 가장 많이 쓰는 색을 기준으로 숫자를 붙힌다던지, 사용용도와 색 이름을 같이 기재해도 좋다. 나는 설명용 컬러라 그냥 'Test'라는 이름으로 설정했다.


위와 같이 이름 설정이 끝나면, 아래 이미지에 표시한 하얀색 부분의 컬러색처럼 내가 직접 만든 색상에는 아래와 같이 하얀색 마킹이 되어져 있다. 한 눈에 보기 편하다. 이제는 이 색상을 기준으로 점점 더 연한 색을 만들 예정이다.

기준 색상과 같은 톤, 다른 색 만들기
★가장 중요한 부분★ 빨간 색으로 표시한 부분이 현재 색상 기준 농도를 조절할 수 있는 기능이다. 어찌보면 불투명도(Opacity)를 조절해서 나타나는 색상과 비슷하지만, 차이점은 투명하게 바탕색이 비치는 색이 아닌 꽉 찬 진짜 색상이라는 점이다.

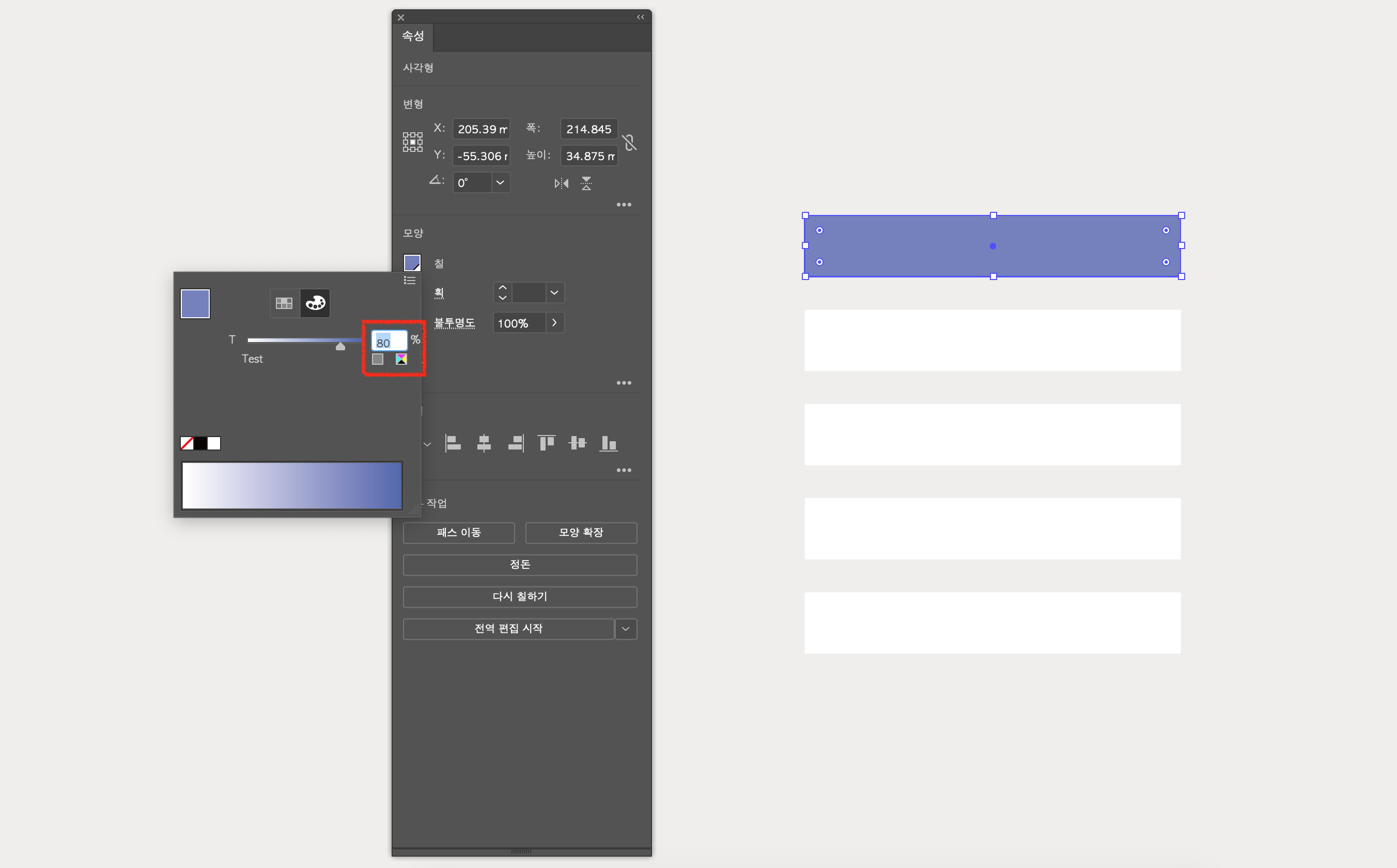
100%였던 농도를 80%로 조절한 색상이 아래와 같다. 처음 만든 기준 색상보다 연해진 색상을 확인할 수 있다.

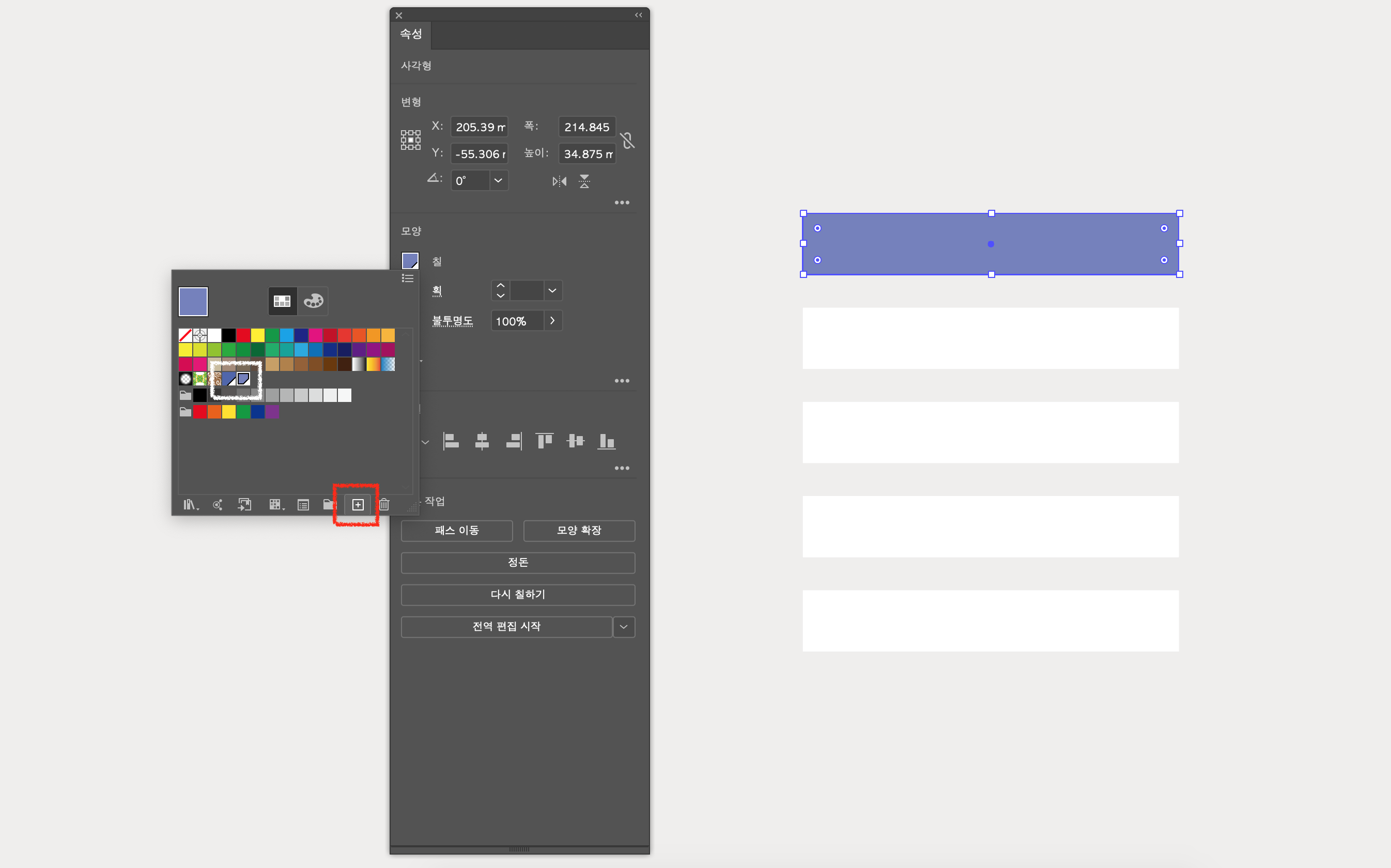
%를 조절해서 원하는 색을 만든 다음 다시 [견본] 창으로 돌아가서 색을 등록해준다. 그리고 필요한 만큼, 이제까지 색 등록했던 방법을 계속 반복해준다.

반복작업을 통해 만든 5개의 컬러. 아래 이미지처럼 [견본] 창에 작은 사각형으로 하얀색 삼각형이 마킹된 색상이 등록된 것을 확인할 수 있다.

색상 파레트에 등록된 컬러를 CMYK로 확인방법
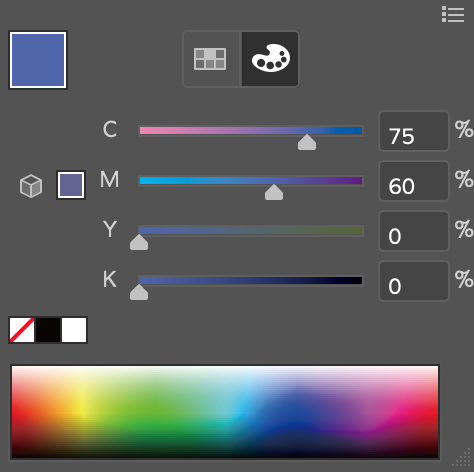
[색상 견본]에서 색의 %를 조절하는 칸 아래쪽 버튼(아래 왼쪽 이미지에 빨간색으로 표시)에 마우스를 올리면 CMYK(색상으로 변환)이라는 글이 뜬다. 클릭하면 오른쪽 이미지처럼 다른 색으로 조절할 수 있는 기본 CMYK로 컬러를 확인할 수 있다.


위의 내용을 활용하여 연한 색상을 다양하게 만들 수 있다. 진하게 만드는 건 CMYK에서 K의 %를 높혀주면 되니 참고! 설명용으로 만든 컬러를 아래처럼 재배치해보았다. 작은 기능들을 계속 사용하다보면 작업성도 좋아지고 속도도 빨라지는 기분 좋은 경험이 늘어나는 것 같다. 이런 경험들을 같이 느낄 수 있길 바라며, 오늘 포스팅은 여기까지.

※ 위 내용 중 수정이 필요한 설명과 잘 안되는 부분이 있으실 경우, 댓글 남겨주시면 감사하겠습니다.
'ILLUSTRATOR > Illustrator CC' 카테고리의 다른 글
| 일러스트레이터 CC :: 똑같은 색이나 도형 한 번에 선택하기 (3) | 2020.11.14 |
|---|---|
| 일러스트레이터 CC :: 도형 형태 안에 이미지 삽입하기 (8) | 2020.11.11 |
| 일러스트레이터 CC :: 겹쳐있는 선 확인 및 지저분한 점 한 번에 정리 (2) | 2020.11.06 |
| 일러스트레이터 CC :: 복잡한 개체 그룹화 안될 때 해결 방법 (0) | 2020.11.04 |
| 일러스트레이터 CC :: 여러 개의 선(path)와 도형 개수 확인 (2) | 2020.10.27 |