일러스트레이터 CC :: 도형 형태 안에 이미지 삽입하기
- ILLUSTRATOR/Illustrator CC
- 2020. 11. 11.
※ 일러스트레이터가 한글버전이라 캡처본은 모두 한글버전 기준입니다. 영어 명령어와 단축키 표기 참고바랍니다.
일러스트레이터에서 사진, 이미지를 글자, 도형에만 표현이 되도록 하는 방법을 공유하고자 한다. 타이포그래픽이나 포스터 작업 등 사진작업이 많지 않고 그래픽 작업이 많은 경우 일러스트레이터만으로도 사진을 편집하여 활용가능하다. 아래 내용처럼 원하는 폰트 안에 사진을 삽입하여 디자인하는 경우 활용해보시길 바란다.
글자를 도형으로 만들기 ▶ 확장(Expand)
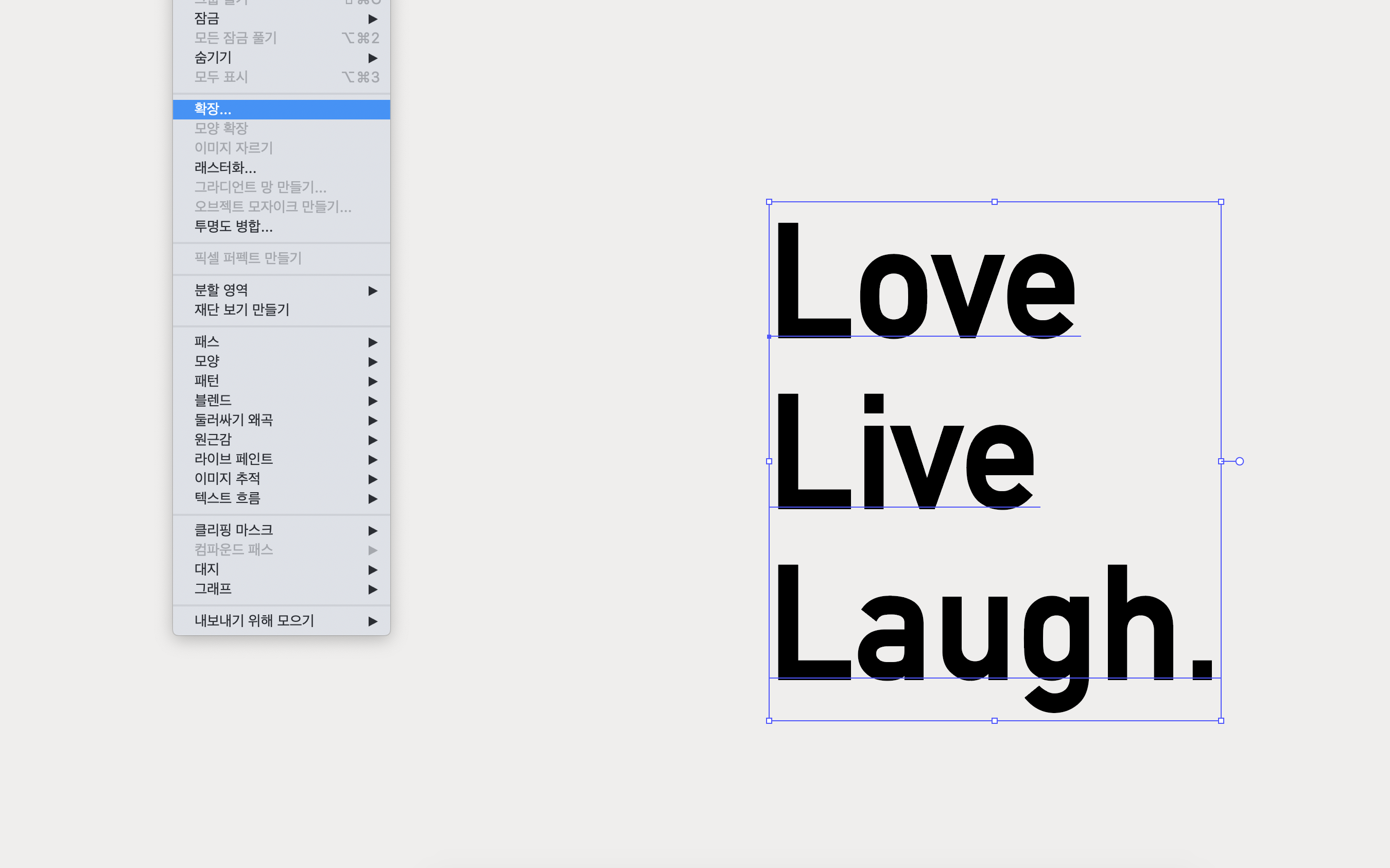
가장 먼저, 이미지는 텍스트 안에 삽입이 안되기 때문에 모양을 만들고 싶은 텍스트를 도형화시켜야 한다. 먼저, 나는 'love live laugh' 글자를 활용한 텍스트 이미지를 만들고자 한다. 그럴 경우 적합한 폰트를 찾은 후 전체선택(ctrl+a)하여 [오브젝트] > [확장]을 클릭. 영문으로는 [object] > [expand] 이다.


글자에 두께 적용한 경우
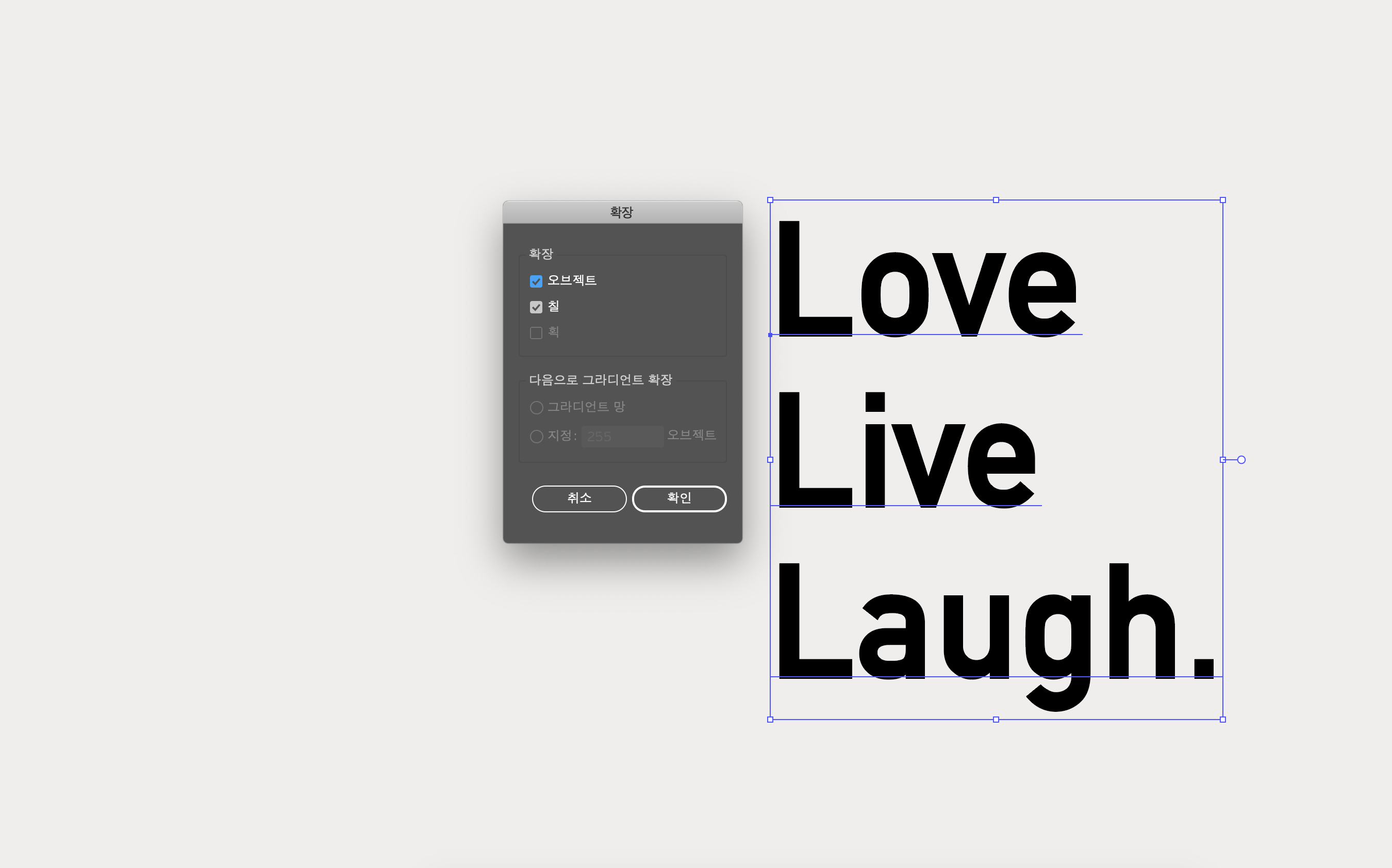
먼저 작성했던 텍스트에 색을 적용한 후, 선 두께를 넣었다면 한 번의 확장으로 전체가 도형화되지않는다. 가장 태초의 형태인 텍스트만 도형화된 상태가 아래와 같다. 이미를 보면 'love' 글자의 끝선에 선택된 파란색 선 테두리가 있는 것이 아니라, 약간 안 쪽에 파란색 테두리 선이 있는 걸 알 수 있다. 글자에 적용한 선은 확장시키지 않은 상태라 두께는 아직 도형(면)이 아닌 선으로 남아 있는 상태이다. 그럴 경우, 다시 한 번 더 [확장]을 클릭하여 모든 부분을 도형화시킨다.

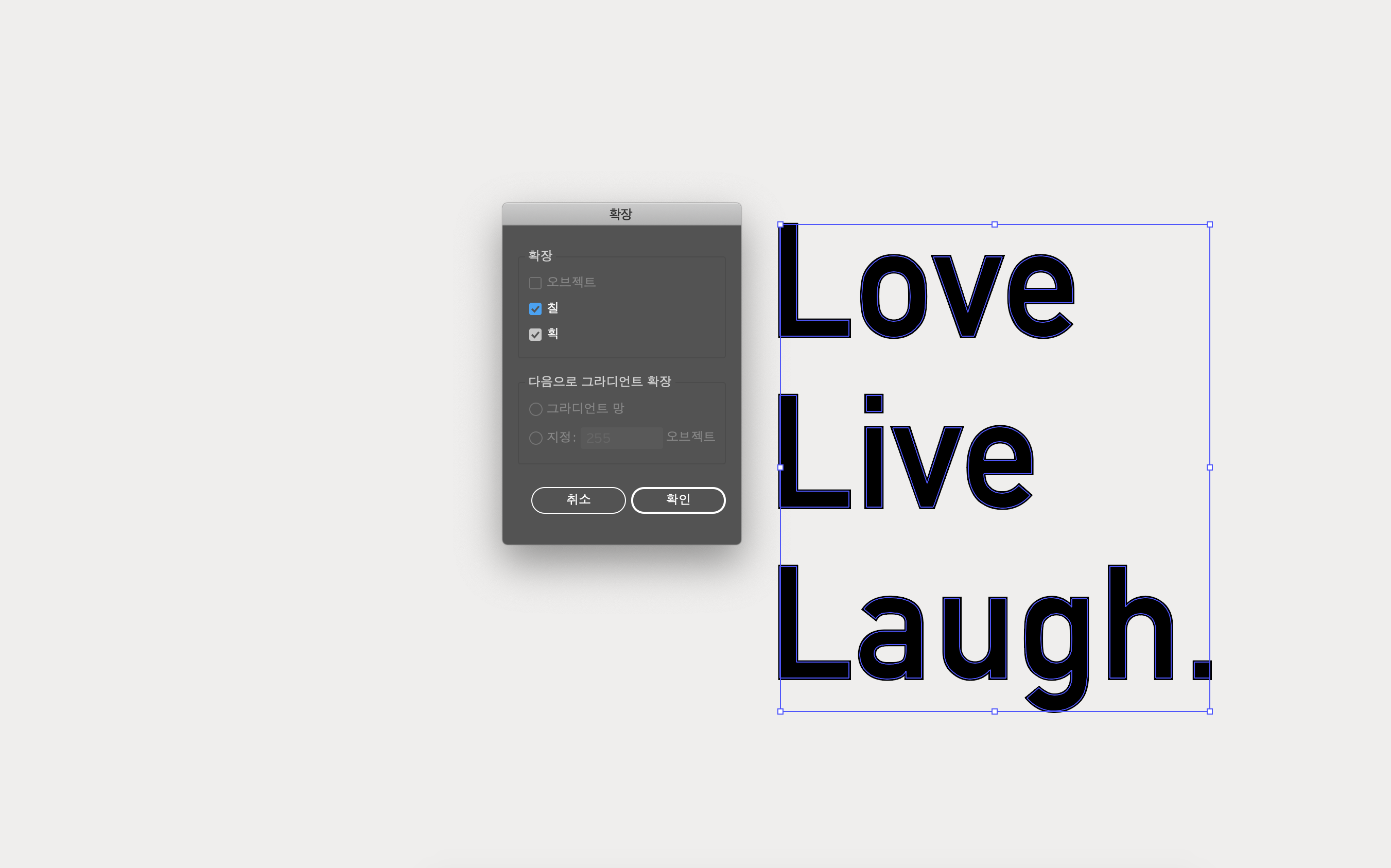
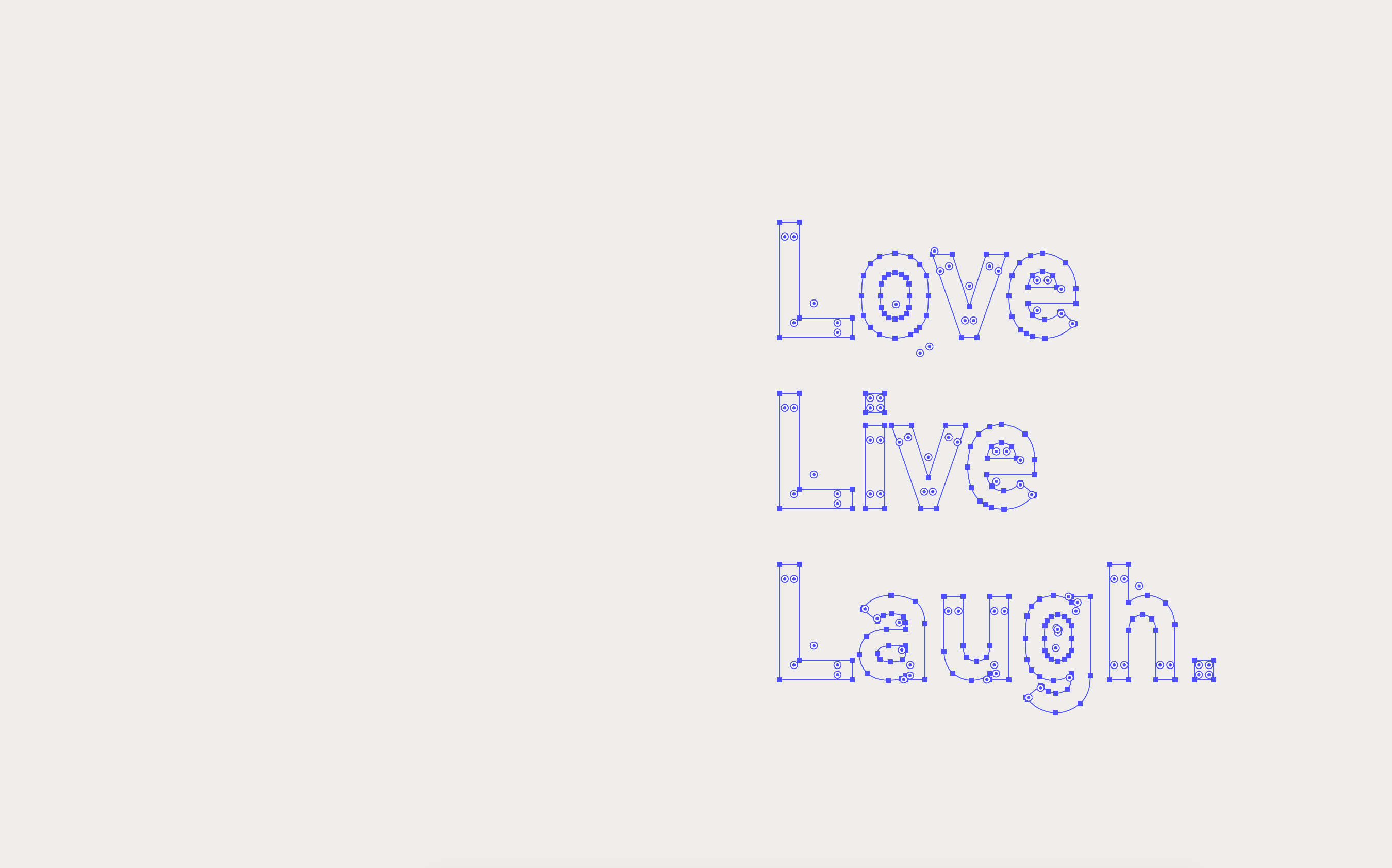
선 확장 후 선택했을 경우
아래 이미지처럼 글자 테두리 선에 파란색 선택 선이 표시되는 걸 알 수 있다. 아래 이미지처럼 보여야 모든 텍스트가 도형화된 것이다.패스파인더 창은 도형 그래픽 작업이 끝났을 경우 깔끔하게 마무리하려고 [모양 모드]의 가장 앞쪽에 있는 픽토그램 '합치기'를 클릭하는 게 버릇이라...혹시 다른 작은 선들이 있는 경우가 있어 습관적으로 패스파인더 합치기를 눌러주는 걸 추천.

삽입할 이미지 바탕에 깔기 ▶ 뒤에 붙히기 (Ctrl+B)
텍스트 도형에 삽입할 이미지를 불러온 다음 글자 바탕면에 깔아준다. 글자를 선택한 다음 (ctrl+b)를 누르면 글자 뒤쪽에 사진이 붙는다. 글자가 모두 사진에 들어오도록 위치를 조정하여 사진을 삽입할 준비를 마친다.

컴파운드패스 적용 전과 후
그냥 패스파인더 '합치기'만 적용한다고 해서 각 도형 개체들이 하나의 그룹화가 되는 것은 아니다. 하나의 그룹처럼 같이 움직이긴 하지만 결합된 패스가 아니기 때문에 이미지를 안에 적용하면, 아래 사진처럼 아무 것도 표시되지 않은 상태가 된다. 그럴 경우, 컴파운드 패스를 만들어 제대로 된 하나의 도형이미지로 변환시켜주어야 한다. 이 내용은 다른 포스팅에서 다뤘으므로 아래 링크를 참조.
일러스트레이터 CC :: 복잡한 개체 그룹화 안될 때 해결 방법
※ 일러스트레이터가 한글버전이라 캡처본은 모두 한글버전 기준입니다. 영어 명령어와 단축키 표기 참고바랍니다. 일러스트레이터에서 다양한 작업을 하려고하면 다양한 만큼 다채로운 형태
gimesoo.tistory.com

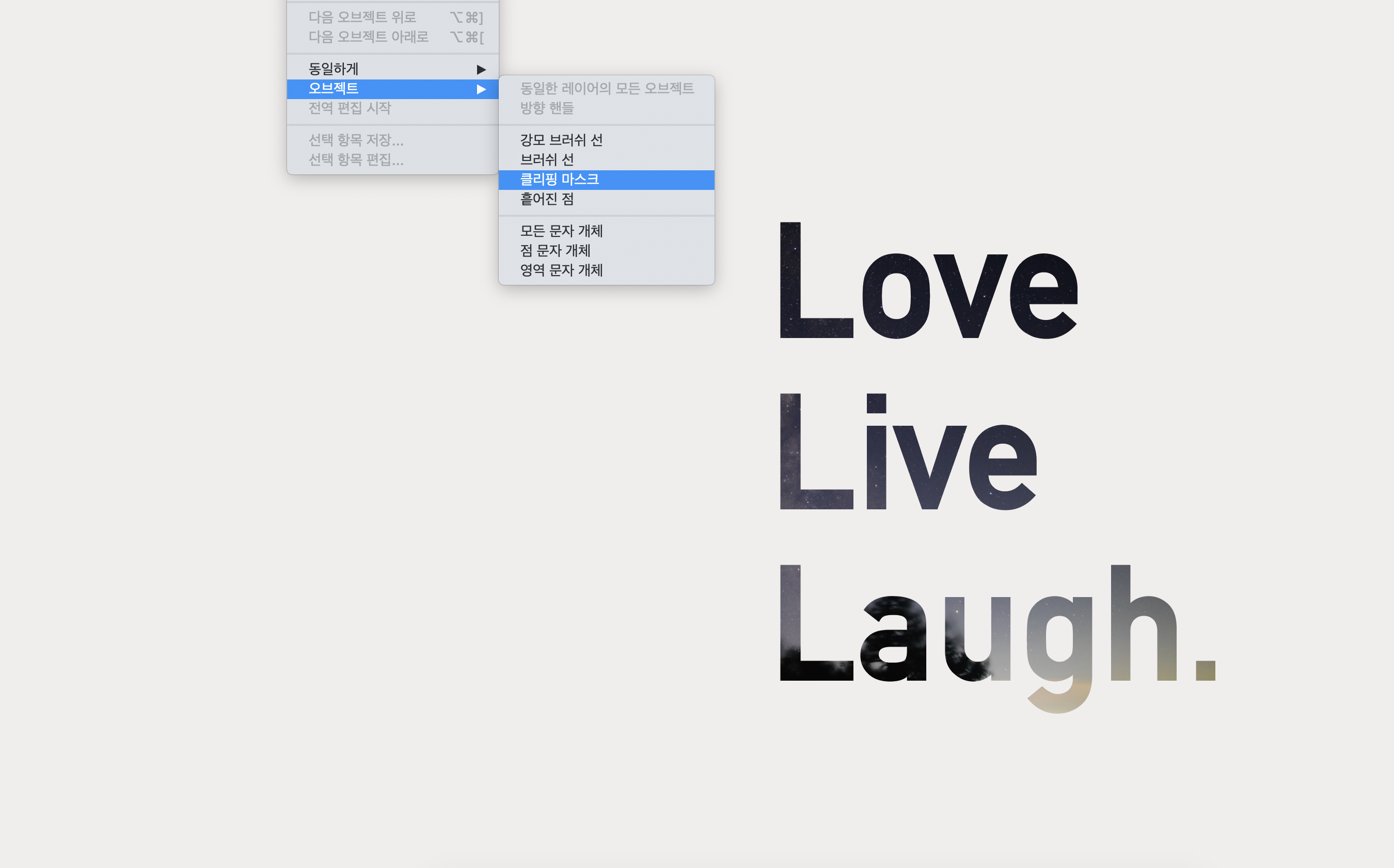
도형 안에 이미지 삽입하기 ▶ 클리핑마스크 Clipping mask (ctrl+7)
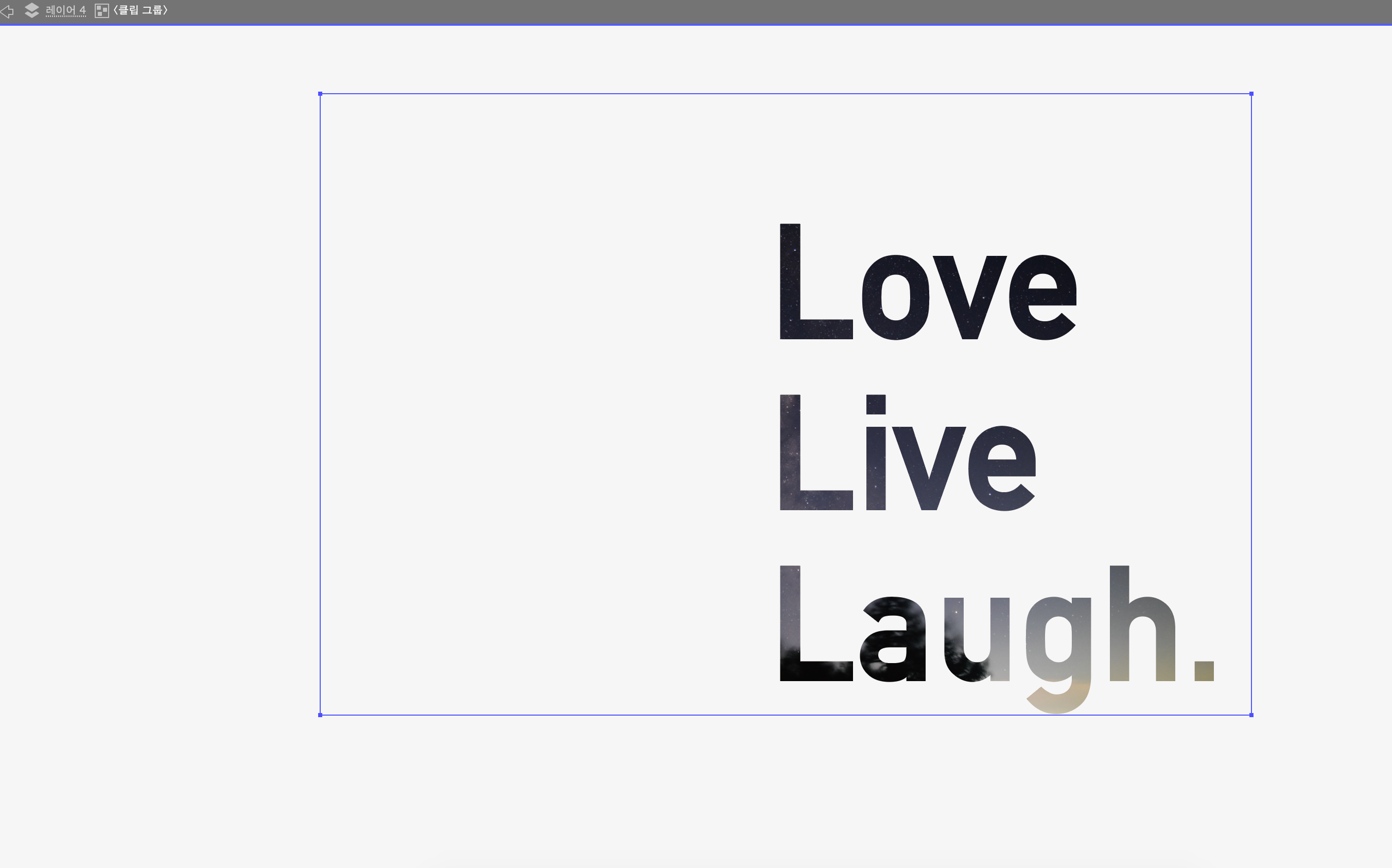
★가장 중요한 부분★ 이미지를 삽입할 도형이 완성되면 위와 같이 사진을 바탕면에 깐 다음, 클리핑마스크(ctrl+7)을 적용해주면 된다. 단축키가 아닌 일반 메뉴 내에서 위치는 한글판으로 [선택] > [오브젝트] > [클리핑마스크], 영문판으로 [select] > [object] > [clipping mask]이다. 그럼 아래처럼 깔끔하게 사진이 원하는 도형에 잘라진 것처럼 보이는 걸 알 수 있다.

적용한 사진 위치 변경하기
처음 삽입한 이미지의 위치가 좀 틀어져 있다면 적용한 도형을 '더블 클릭' 한다. 아래 이미지의 경우 'love live laugh' 글자 위에 마우스를 얹은 다음 더블 클릭. 클릭하면 아래와 같이 파란색 선택박스가 나타난다. 파란색 선택박스의 경우, 적용된 사진을 뜻한다. 파란색 선택박스를 클릭 후 움직이면 글자 안에서 이미지가 움직이는 걸 볼 수 있다. 그렇게 움직여서 원하는 위치에 옮긴 다음, 파란색 선택박스 바깥쪽을 클릭하여 세부레이어 안에서 밖으로 나오면 작업 완료.

※ 위 내용 중 수정이 필요한 설명과 잘 안되는 부분이 있으실 경우, 댓글 남겨주시면 감사하겠습니다.
'ILLUSTRATOR > Illustrator CC' 카테고리의 다른 글
| 일러스트레이터 CC :: 같은 톤의 다른 색상 파레트 만들기 (2) | 2020.11.19 |
|---|---|
| 일러스트레이터 CC :: 똑같은 색이나 도형 한 번에 선택하기 (3) | 2020.11.14 |
| 일러스트레이터 CC :: 겹쳐있는 선 확인 및 지저분한 점 한 번에 정리 (2) | 2020.11.06 |
| 일러스트레이터 CC :: 복잡한 개체 그룹화 안될 때 해결 방법 (0) | 2020.11.04 |
| 일러스트레이터 CC :: 여러 개의 선(path)와 도형 개수 확인 (2) | 2020.10.27 |